
画像をアップロードする際に見る「代替テキスト」設定。
何を書くのか?なぜ書くのか?
初心者にとってはなんだかよくわからないし、、、なんか面倒。
.png)
よくわからないので設定したことありません。

記事への画像追加の際のひと手間で、ブログ記事の質の向上に一役買ってくれるのが「代替テキスト」です。
知ってしまえば簡単なことなので、まだ代替テキストを意識していない方はブログ運営に取り入れていきましょう。
今回はこの代替えテキストの役割と書き方について紹介します。
目次
代替テキストとは

代替テキストとは文字通り「画像」の内容を説明するテキスト「文字」です。
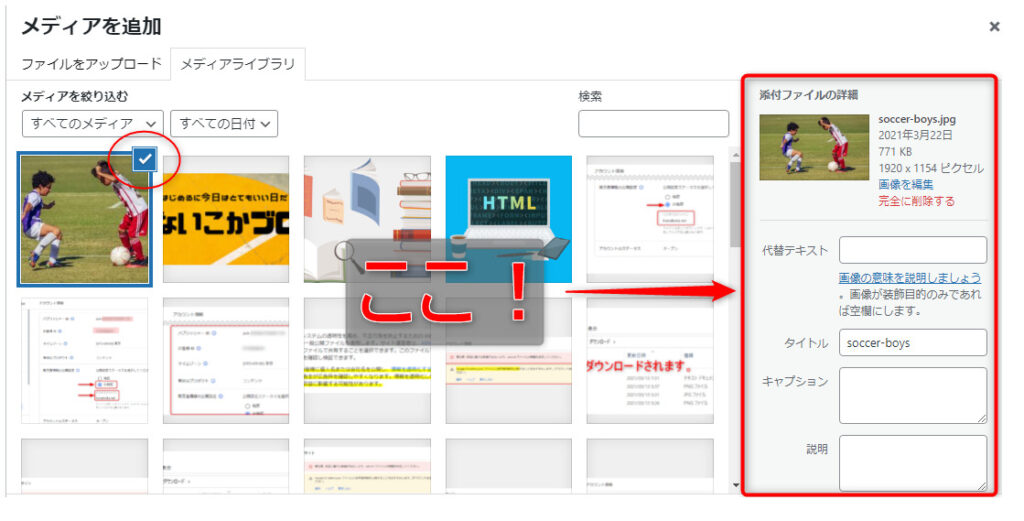
ブログ記事を書いていて記事内に画像を入れる際に「メディアを追加」から画像選択の作業をします。その際に、
並んだメディアライブラリの中から画像を選択すると画面右側に「添付ファイルの詳細」という小窓が表示されます。

画面右側に添付ファイルの詳細小窓が表示されていますね。

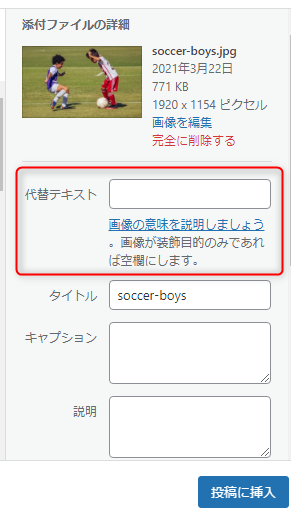
ここに代替テキストを設置します。
.png)
「説明文」です。

タイトルと勘違いしがちですが、代替テキストは画像を説明する説明文です。
画像により表現されている内容を文章として簡潔に説明し、代替テキストとして設定します。
.png)

記事の中で装飾として使われる画像(例えば草花のイラストなど)に対しては代替テキストは不要です。
設定は空欄のままにしておきましょう
ポイント
代替テキストとは、その画像を説明する「説明文」。
装飾のような意味を持たない画像に対しては代替テキストは空欄でOK。
※代替テキストは「Alt属性(オルト属性)」とも呼ばれます。
代替テキストの書き方のポイント

では、実際「代替テキスト」はどのように書けばいいのでしょうか?
例えば、記事の中に下のような写真画像を挿入するとし、代替テキストの例を紹介します
代替テキストの「良い例」「良くない例」
例えば「少年サッカーに関する記事」を執筆していたとしましょう。
少年サッカーに関する文章群と文章群の間に、より記事内容をイメージしやすいように画像を使ったと仮定します。
その際に画像に対して「代替テキスト」を設定するのですが、良い例と良くない例を紹介します。

良い例
「芝生の上でサッカーをしている2人の少年」
良い例は画像の内容を簡潔に説明しています。
良い例はたとえ画像が表示されずに代替テキストが表示された場合でも、画像が示したかった内容が読者に伝わります。
また、画像の前後の文章に対しても適切な代替テキストが表示されることにより、読者は記事全体の流れをスムースに理解する事が出来ます。
良くない例
良くない例1:「写真1」
良くない例2:「サッカー/少年/ジュニア/2人/カワイイ/ボール/芝生/コート/ドリブル/青シャツ/赤パンツ/スクール/成長」
「良くない例1」は画像とは関係ないテキストの例です。
サッカーの画像が使われているのに「写真1」というテキストでは、画像の代わりになりません。
「良くない例2」はとんかくキーワードになりそうな単語を詰め込んだ例です。
キーワードをたくさん並べる事でより検索クローラーに認識されやすそうに思うかもしれませんが、しかしこれは逆にスパム行為としてみなされる可能性があります。
注意しましょう。
なぜ代替テキストを書く必要があるのか?

では、なぜ画像に説明文を付ける必要があるのでしょうか?
代替テキスト設置には主に3つの役割があります。
代替テキストの役割
- ブログ記事内の画像が表示されないとき、代替テキストが画像の代わりに表示される。
- スクリーンリーダーによるサイト閲覧の際に、代替テキストが音声読み上げされる。
- 検索クローラーに認識されることにより、SEO強化につながる
ブログ記事内の画像が表示されない場合、代替テキストが画像の代わりに表示される

読者による設定やなんらかの原因でブログ記事内の画像が表示されないとき場合、代替テキストが画像の代わりに表示されます。
その際に適切な代替テキストが表示されることで、読者は記事の内容を理解しやすくなります。
スクリーンリーダーによるサイト閲覧の際に、代替テキストが音声読み上げされる

視覚障害の方などが利用するスクリーンリーダー。
スクリーンリーダーとは記事内容を音声によって読み上げる機能です。
その際に画像については代替テキストが読み上げられることになります。
記事文章の読み上げの際に、画像については代替テキストが読み上げられ、受け手は記事内容をより正確に理解する事が出来ます。
検索クローラーに認識されることにより、SEO強化につながる

検索エンジンの「クローラー」と呼ばれる自動巡回プログラムがあります。
サイトを巡回し、機械的に記事内容を認識するシステムです。
その際、クローラーは代替テキストをもって画像の内容を認識します。
画像検索の面からも読者に記事提供が出来る事につながります。
画像からも記事への読者流入が望め、SEO効果としても有効となります。
まとめ
以上、代替テキストの役割と書き方のポイントを紹介しました。
代替テキストは記事をアップした後からでも設置可能ですが、やはり大変な作業になります。
これから記事を書くにあたっては、その都度設置するようにしましょう。
適切な代替テキストにより記事の質も上がります。
是非取り入れて下さい。
最後まで読んで頂き、ありがとうございました。