本記事ではパソコン(Windows10)の画面をスクリーンショットし(以下、キャプチャと表記します。)、図やテキストを書き込んだオリジナル画像を簡単に作る事が出来るソフト「ScreenPresso」を紹介します。
ブログ記事作成の時や仕事の資料作成の時に「この画面そのまま使って資料作りたいなぁ。」と思うことありますよね。
こんな方におすすめ
- PC画面のスクリーンショット(キャプチャー)方法を知りたい。
- PC画面の必要な範囲だけをキャプチャーしたい。
- ブログ記事や仕事の資料につかえる注釈入りキャプチャ画像を簡単に作りたい。
「ScreenPresso」を使えば画面キャプチャは勿論の事、簡単に記号や注釈を入れる事が出来るようになります。
では早速「ScreenPresso」の導入から操作方法、機能のご紹介です。
「ScreenPresso」は簡単にダウンロードできるソフトです。※有料版もありますが、無料の範囲でかなり強力に役立ちます。
目次
- 1.「ScreenPresso」のダウンロード
- 2.「ScreenPresso」の起動
- 3・「ScreenPresso」の使い方
- 4.「ScreenPresso」メインタブ機能紹介
- 4-1 ①矢印
- 4-2 ②四角枠
- 4-3 ③テキスト
- 4-4 ④吹き出し
- 4-5 ⑤番号
- 4-6 ⑥マーカー
- 4-7 ⑦丸枠
- 4-8 ⑧折れ線矢印
- 4-9 ⑨フリーハンドライン
- 4-10 ⑩ぼかし
- 4-11 ⑪イラスト(各種アイコン)
- 4-12 ⑫虫眼鏡(切り抜き拡大)
- 4-13 ⑬括弧
- 5.「ScreenPresso」画面タブ機能紹介
- 5-1 ①切り取り
- 5-2 ②縮小
- 5-3 ③サイズ変更
- 5-4 ④キャンバスサイズ
- 5-5 ⑤枠線
- 6.「ScreenPresso」編集画像の保存
- 6-1 ①確定
- 6-2 ②別名で保存
- 7.その他「ScreenPresso」設定
- まとめ
1.「ScreenPresso」のダウンロード
「ScreenPresso」は下記リンクからダウンロードで出来ます。
https://www.screenpresso.com/ja/
もちろんGoogleなどの検索エンジンでもすぐに検索できます。

すぐに検索に出てきます。

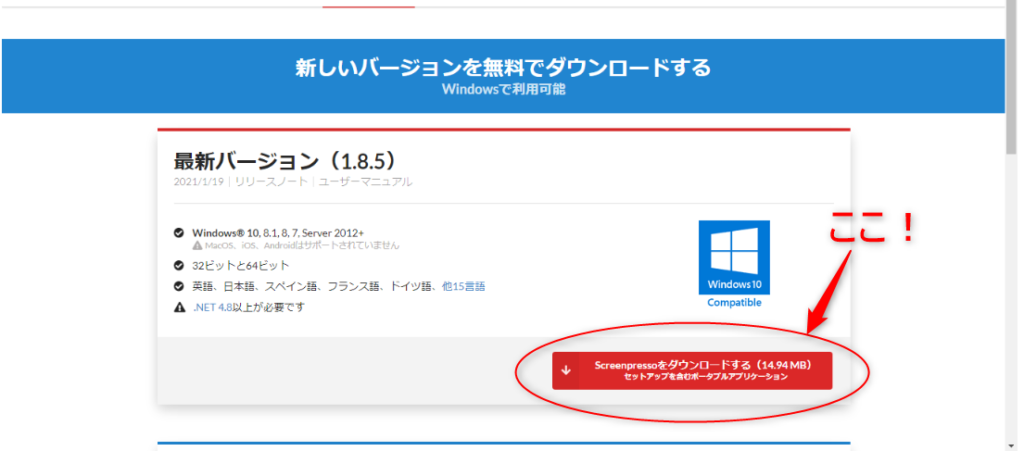
クリックして、「ScreenPresso」のページに移動します。
赤文字の箇所「ScreenPressoをダウンロードする」をクリックします。

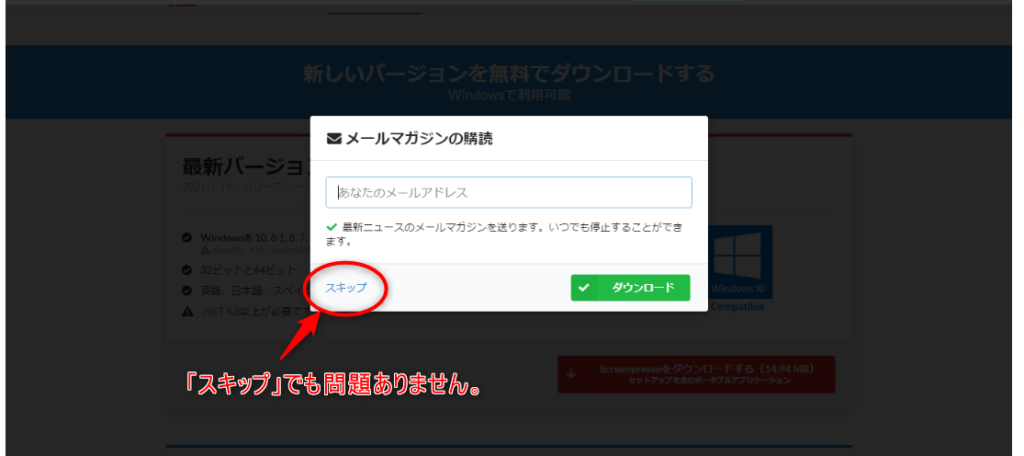
メルマガ登録の画面が出ますが、メルマガが不要という方は「スキップ」でも問題ありません。

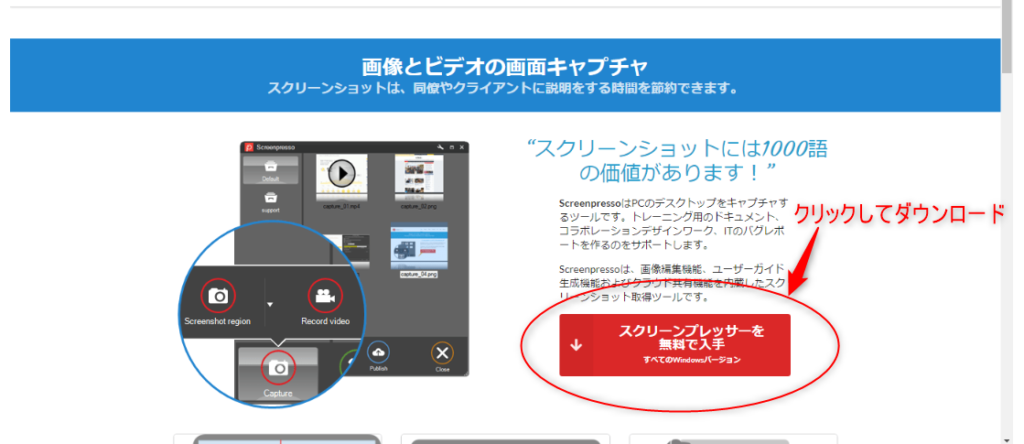
「スクリーンプレッサーを無料で入手」をクリックします。

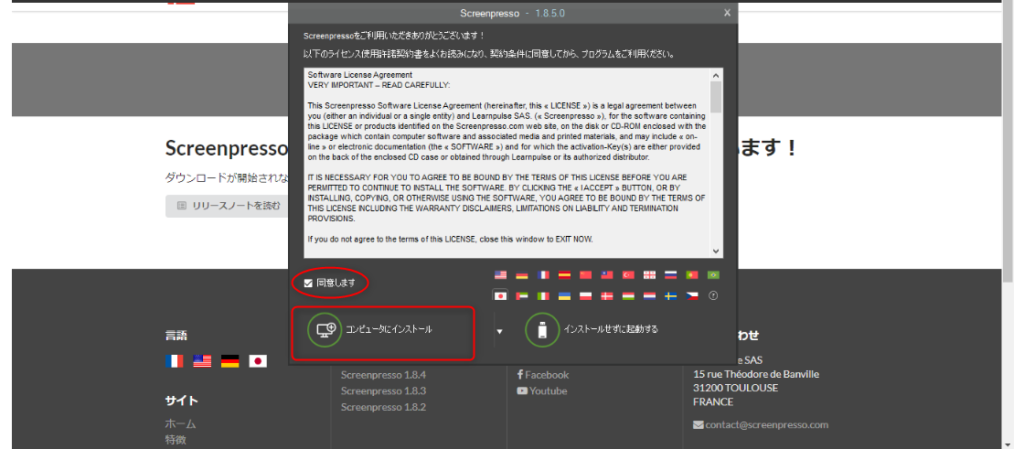
ダウンロードを進める場合は「同意します」にチェックをいれ、「コンピュータにインストール」をクリックします。

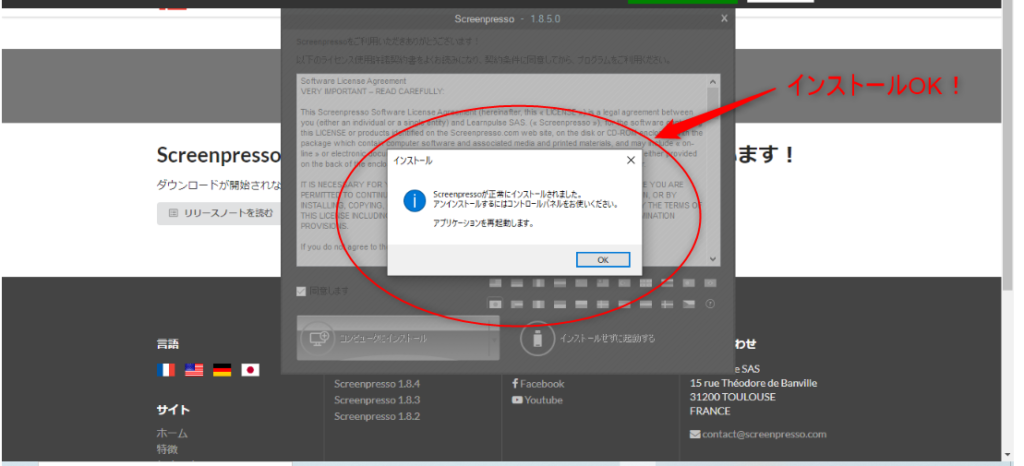
「インストールOK」のメッセージが出ます。

これでインストール完了、一旦画面を閉じて頂いてOKです。
※アンケートが表示されますが、答えても答えなくてもどちらでもOKです。
2.「ScreenPresso」の起動
ダウンロードした後の「ScreenPresso」の起動方法です。
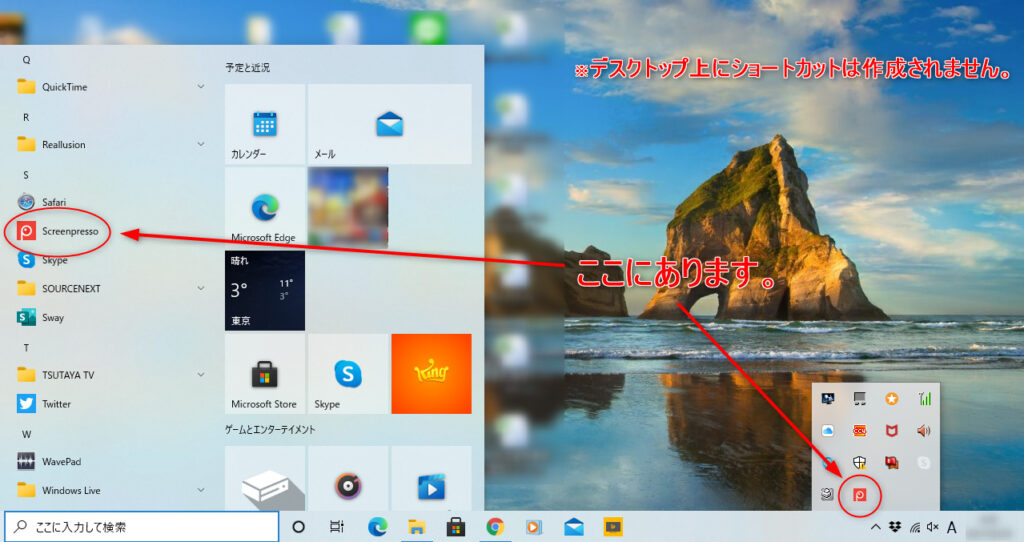
「ScreenPresso」は「デスクトップにショートカットを作成」がされません。
以下の場所で確認する事が出来ます。
ScreenPressoの確認
①PCの「メニュー」欄の「S」頭文字のところ
②PC画面右下のインジケーターの中

3・「ScreenPresso」の使い方
まずはキャプチャしたいPC画面を開きます。
※説明に使う背景画面は本ブログ「ほないこかブログ」画面です。

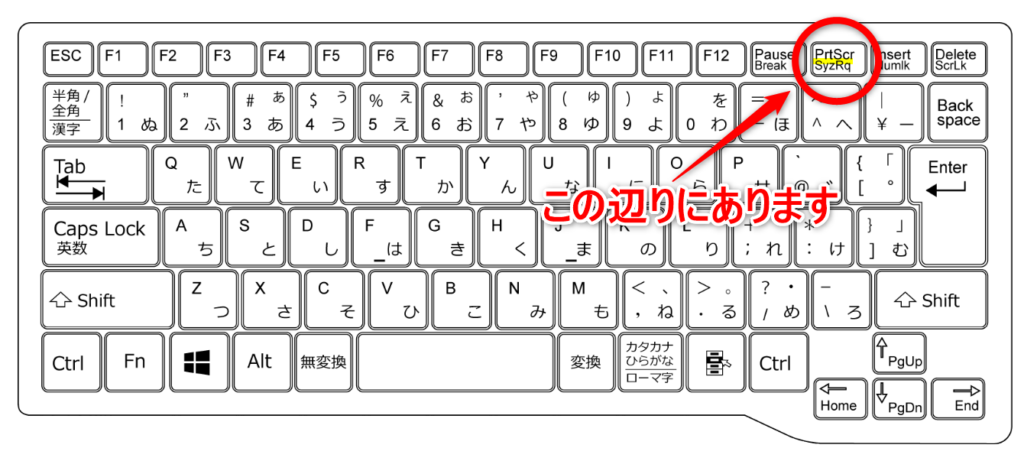
キャプチャしたいPC画面を立ち上げたらキーボードの「PrtSc」で直ぐに「ScreenPresso」が起動します。
キーボードにある「PrtScr」キーを押します。これだけで一発起動です。

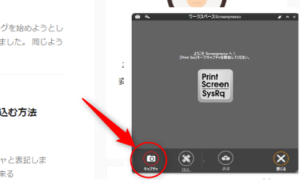
もしくは、インジケーター内の「Screenpresso」アイコンをクリックして、ワークスペースを呼び出し「キャプチャボタン」をクリックし、「指定領域のスクリーンショット」を選択して画面キャプチャのガイドラインを呼び出す方法もあります。


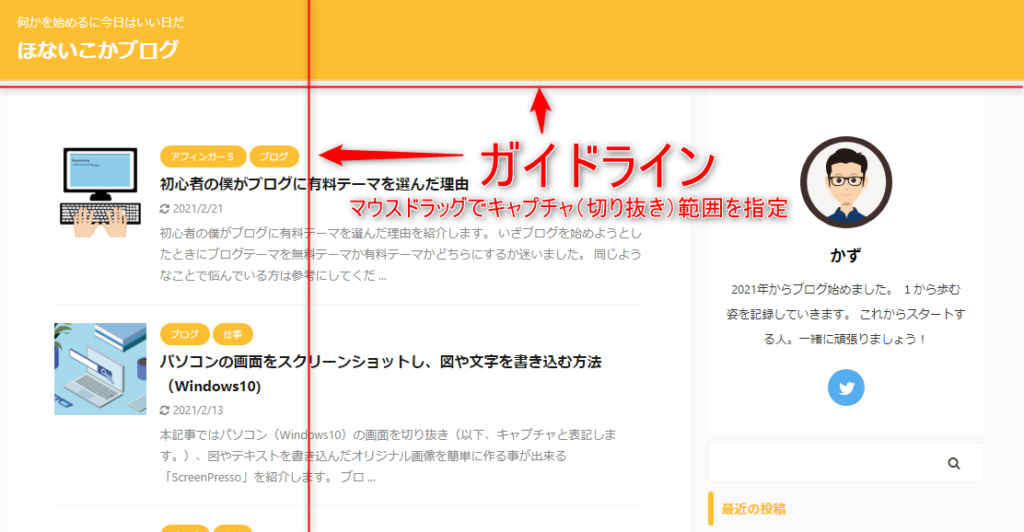
PC画面上にガイドラインが現れます。(下の写真では赤いラインで示していますが、実際は画面全体が薄くグレーになりガイドラインもグレーです。)

マウスを左クリックしたままドラッグでキャプチャする範囲を決めて左クリックを離したら、即座に画面がキャプチャされます。

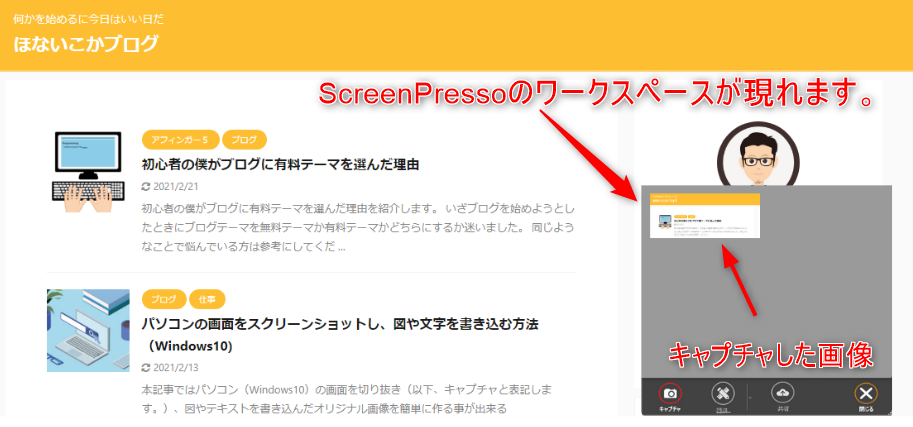
続いて、キャプチャした画面を編集していきます。

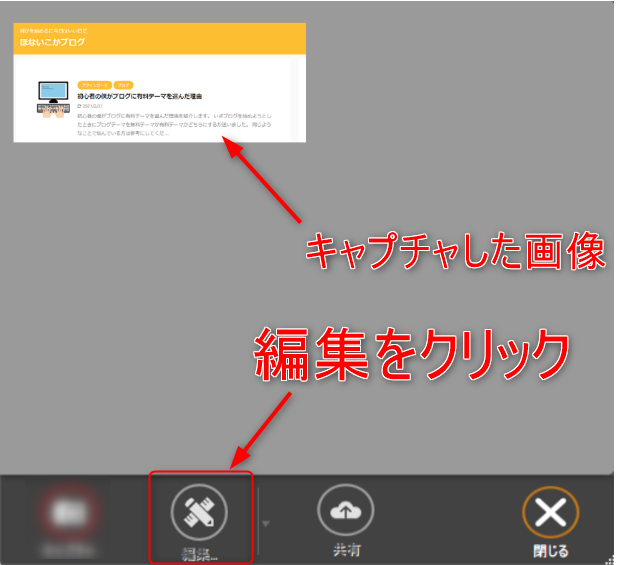
画面右下にあるワークスペース内の「編集」をクリックします。
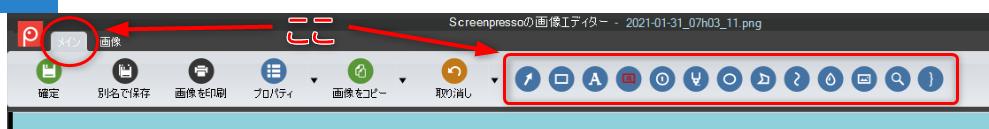
するとキャプチャされた画面の上に編集用のアイコンがズラリと並びます。
![]()
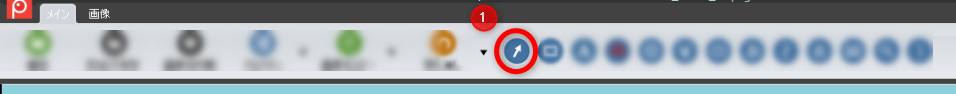
4.「ScreenPresso」メインタブ機能紹介
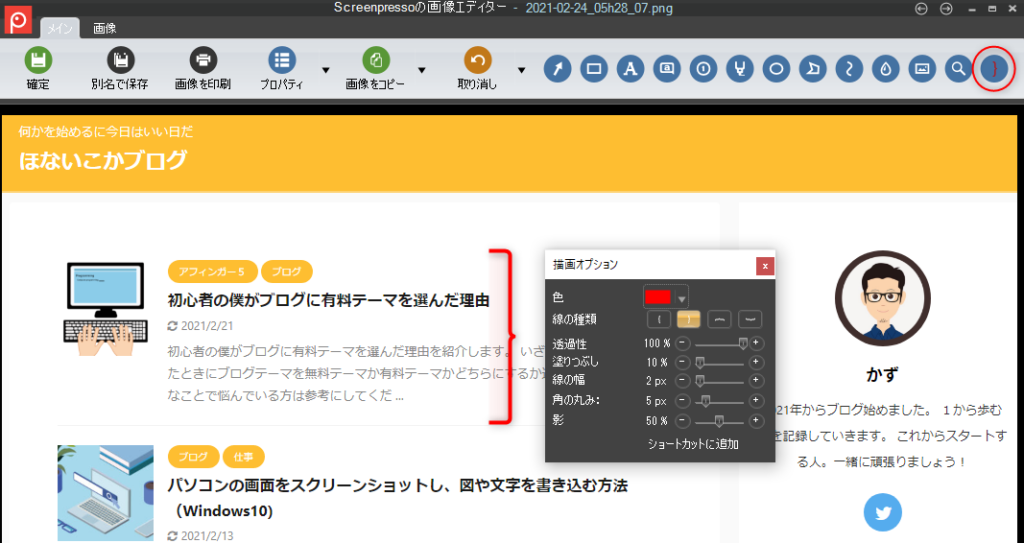
編集のメインタブの作業アイコンです。

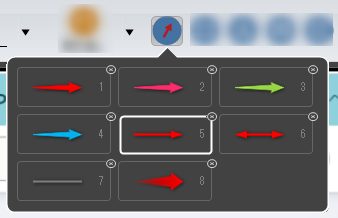
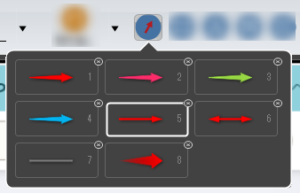
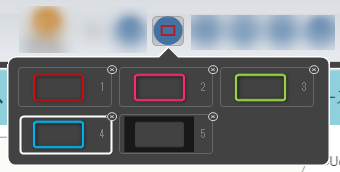
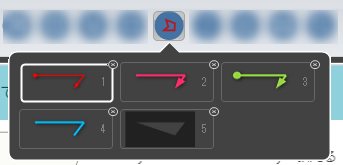
アイコンをクリックすると各アイコンの描写スタイルが選択できます。

選択し画面上でマウスドラッグするだけで簡単に書く事が出来ます。

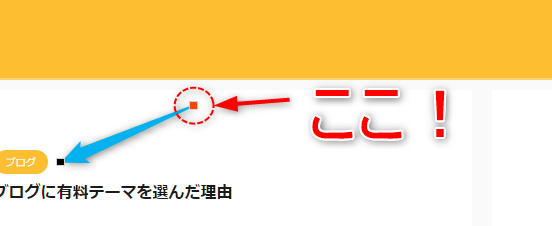
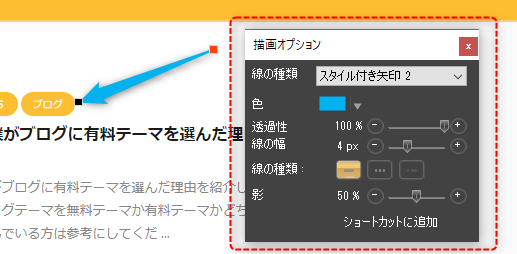
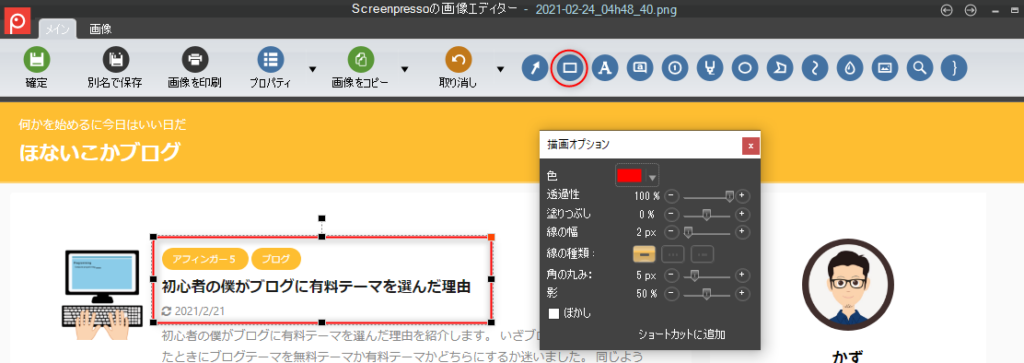
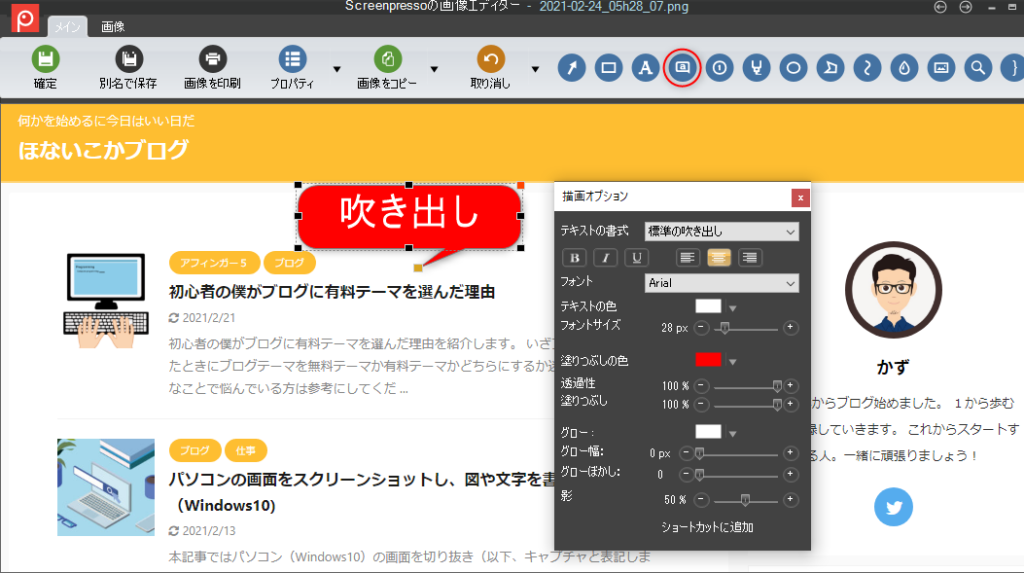
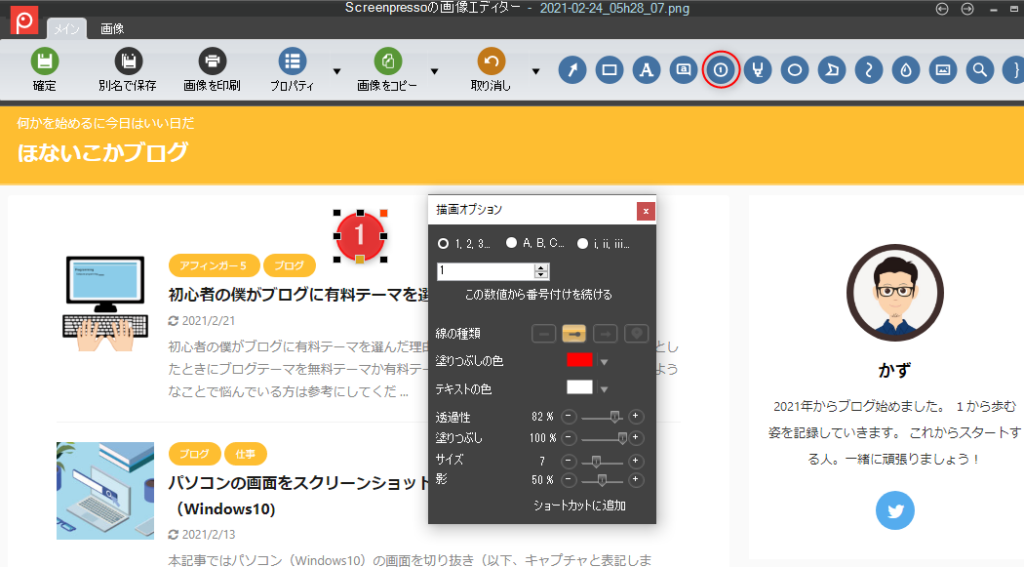
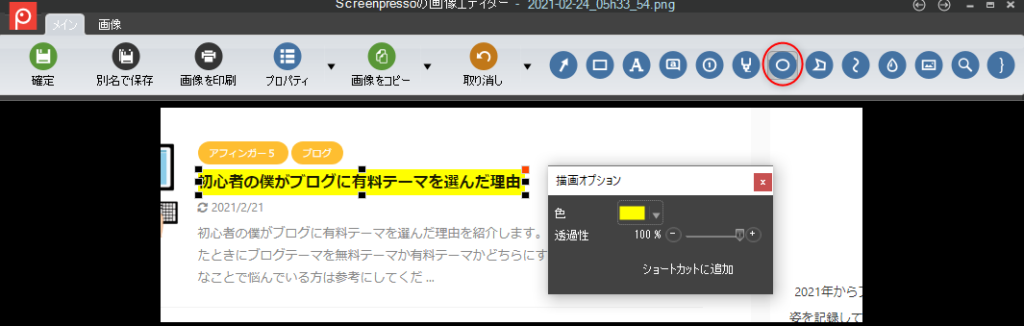
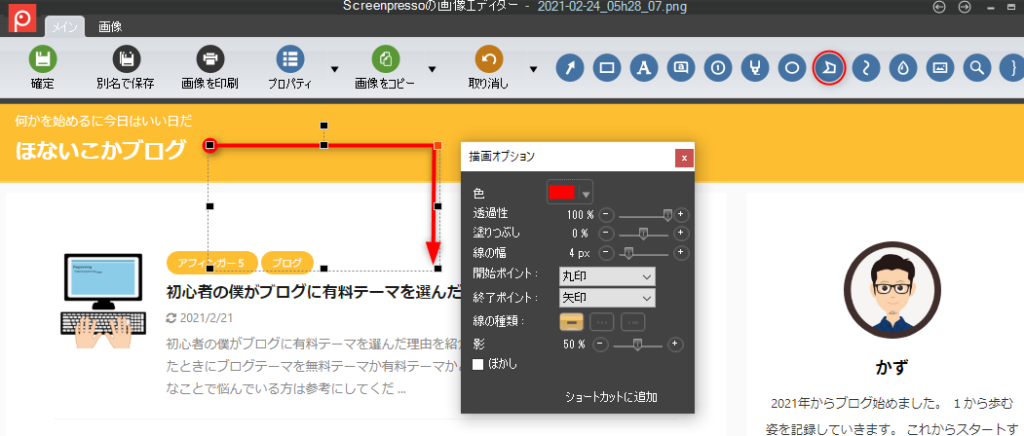
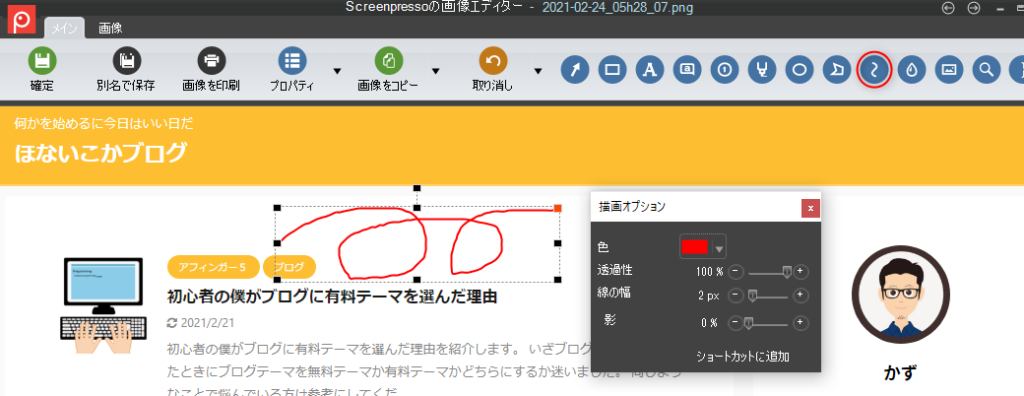
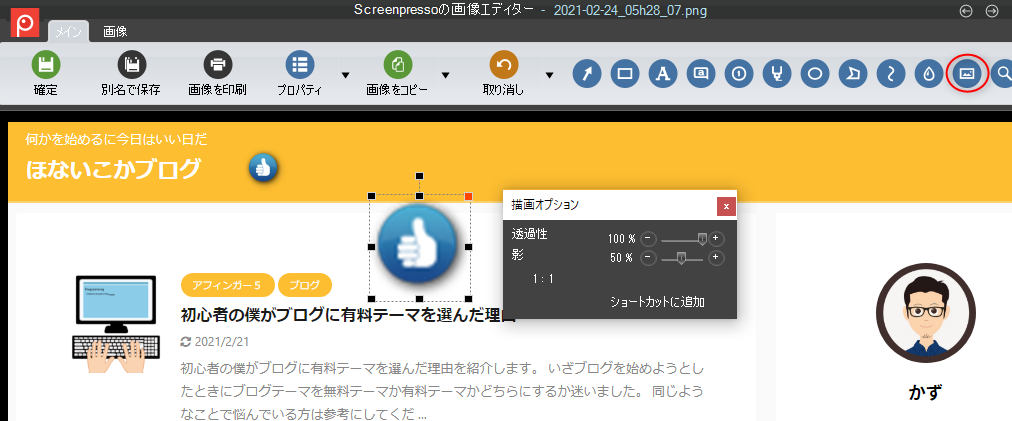
書き込んだ図形やテキストをクリックすると周囲にポインターが現れます。その中の1カ所オレンジのポインターをクリックすると『描画オプション』が現れ、書き込んだ図形の色や透明度などを調整できます。
例えば「矢印」マークの場合は右のポインターがオレンジですね。そこをクリックします。

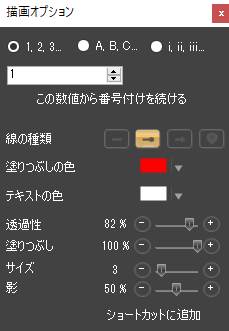
すると描画オプションの窓が開きます。

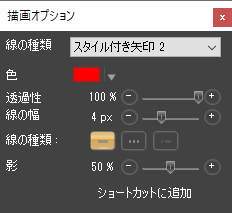
「矢印」の描画オプションはこんな感じです。

書き込む図形やテキストそれぞれに「描画オプション」が用意されていますので、色やサイズなど調整することが出来ます。
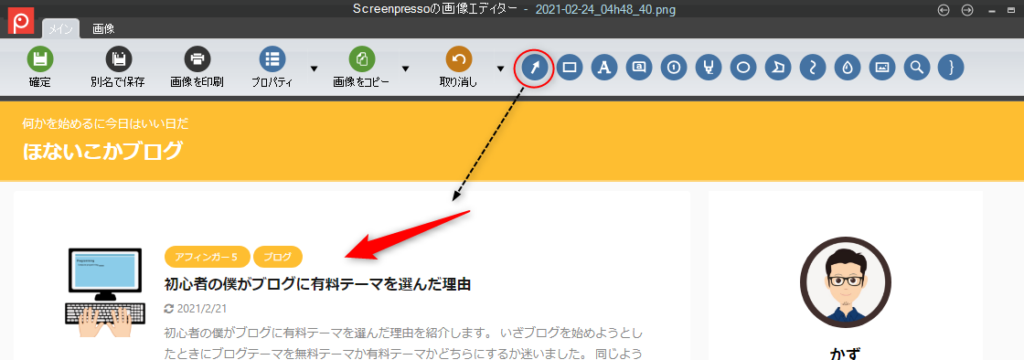
4-1 ①矢印


こんな感じ。

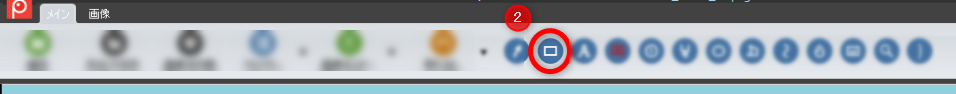
4-2 ②四角枠


こんな感じ。

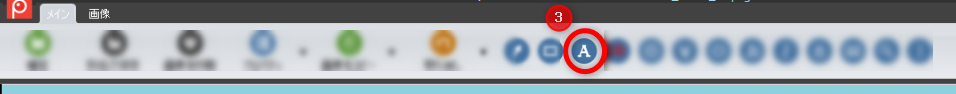
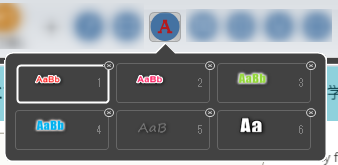
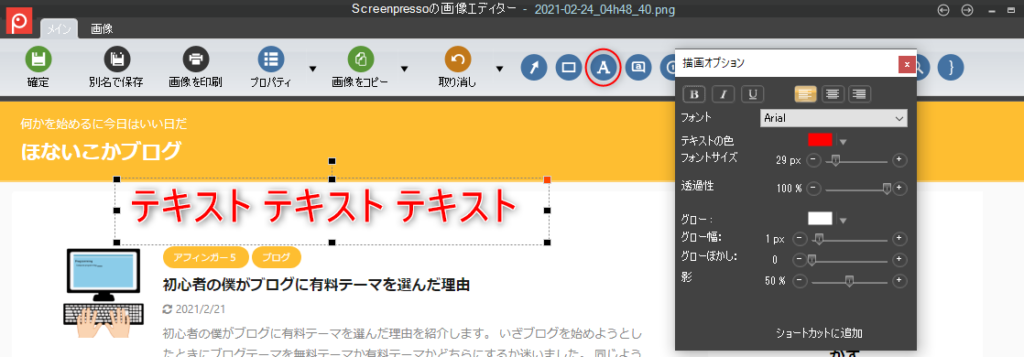
4-3 ③テキスト


こんな感じ。「描画オプション」でフォントや色、サイズ、文字の縁取りの幅などを変更できます。

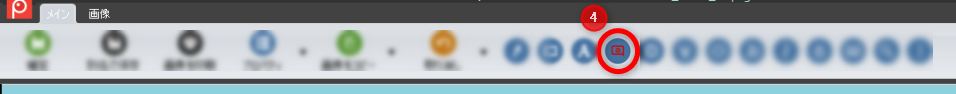
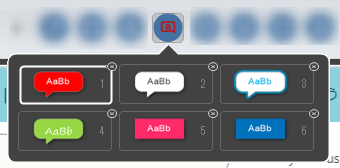
4-4 ④吹き出し


こんな感じです。

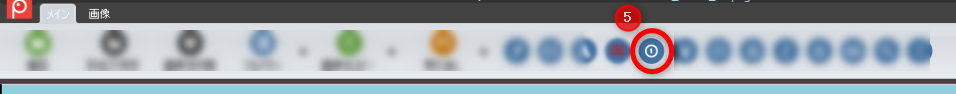
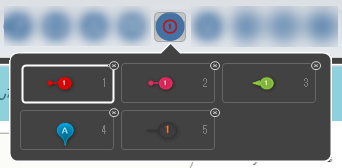
4-5 ⑤番号


こんな感じ。

「描画オプション」で①②③の他にA/B/Cなども選べます。

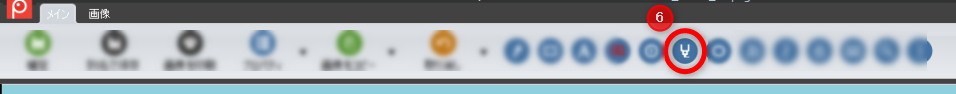
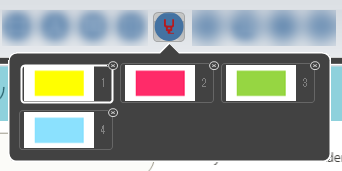
4-6 ⑥マーカー


こんな感じ。簡単にマーカーが引けます。

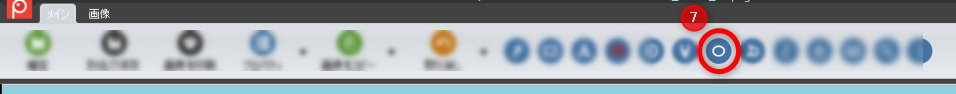
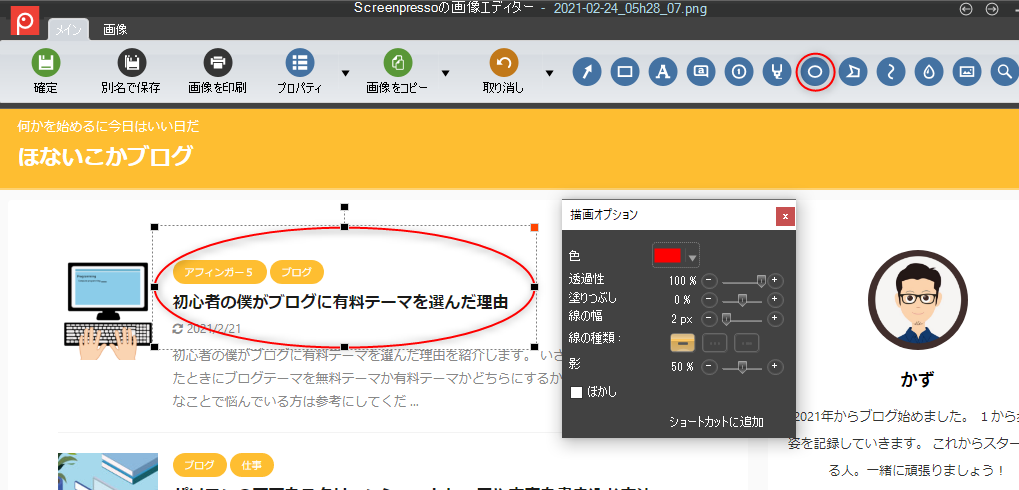
4-7 ⑦丸枠


こんな感じ。

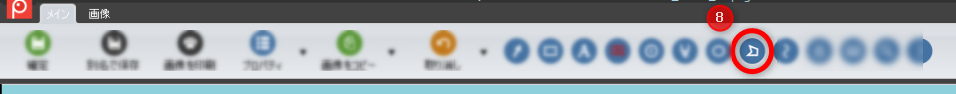
4-8 ⑧折れ線矢印


こんな感じ。クリックのたびにラインを折る事ができ、最終ポイントでダブルクリックして書き終えます。

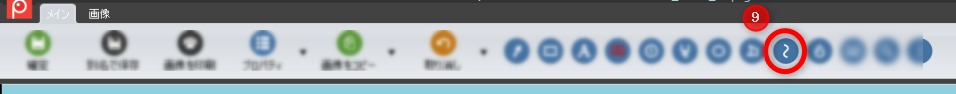
4-9 ⑨フリーハンドライン


こんな感じ。

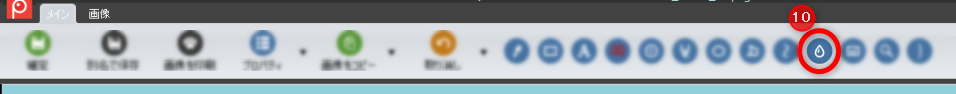
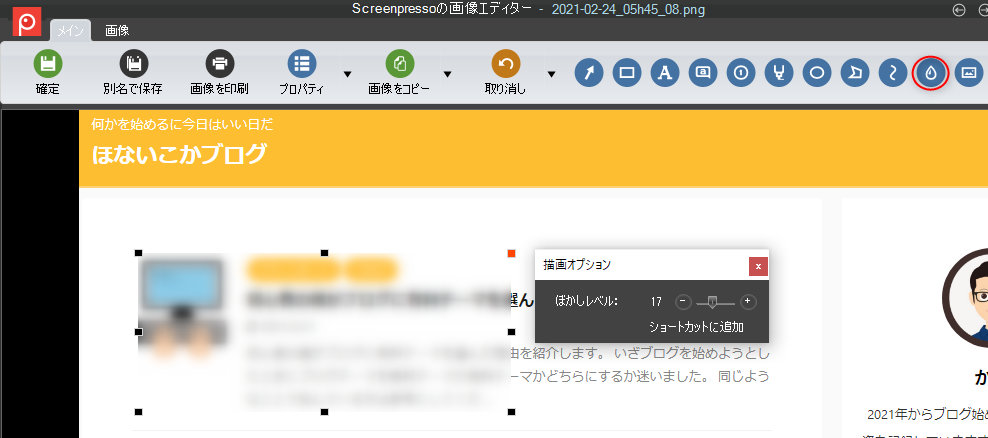
4-10 ⑩ぼかし

こんな感じ。表示したくないところをぼかす事ができるので大変便利です。

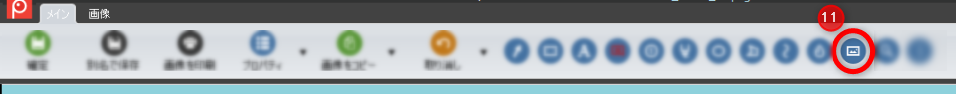
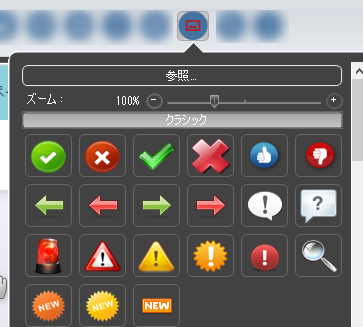
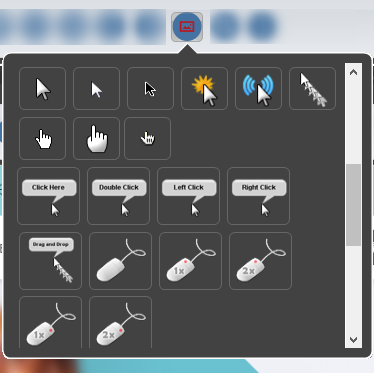
4-11 ⑪イラスト(各種アイコン)




こんな感じ。イラストは拡大するとぼやけます。

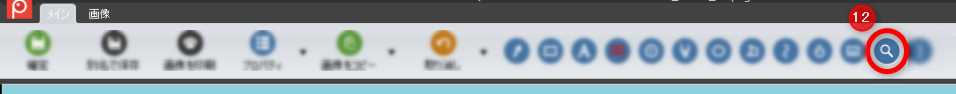
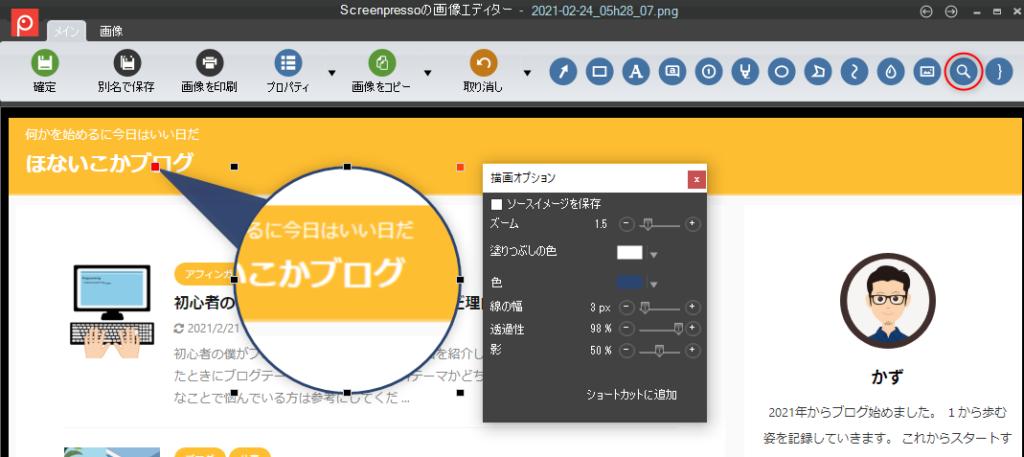
4-12 ⑫虫眼鏡(切り抜き拡大)


こんな感じ。強調したい単語を拡大するときなどに使えます。拡大比率も描画オプションで変更できます。

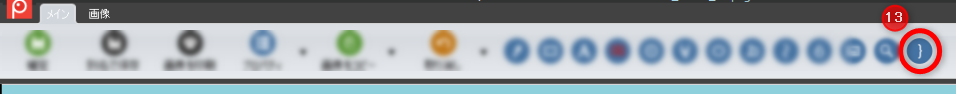
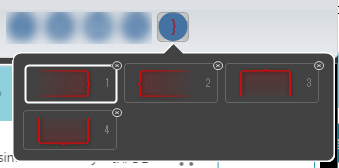
4-13 ⑬括弧


こんな感じ。

5.「ScreenPresso」画面タブ機能紹介
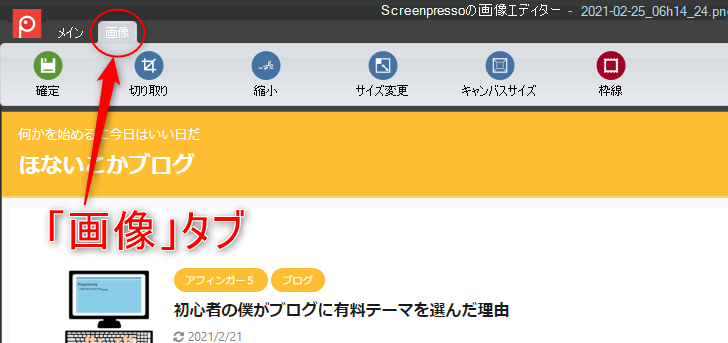
メインタブと切り替えの「画像タブ」を紹介します。

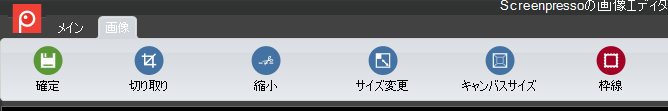
画像タブの作業アイコンです。

それぞれご紹介します。
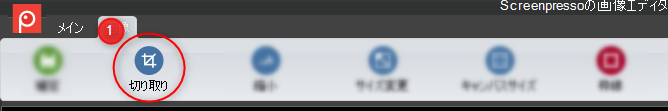
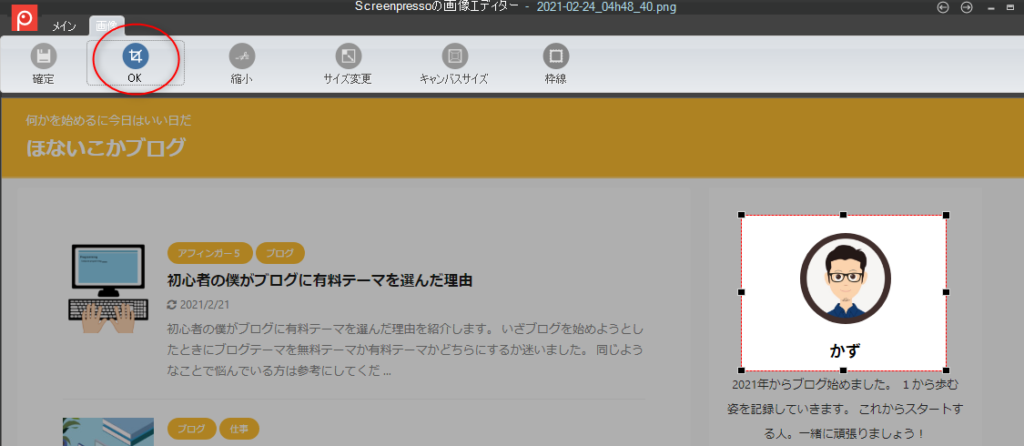
5-1 ①切り取り

編集中の画像を切り取ります。切り抜きたい箇所をクリック&ドラッグで範囲指定します。

画像を切り抜けます。

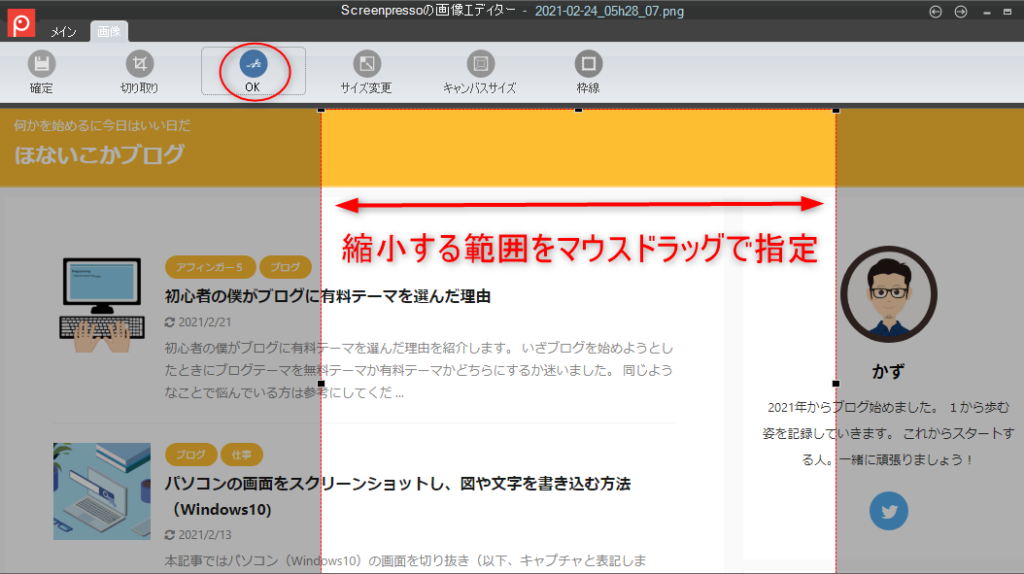
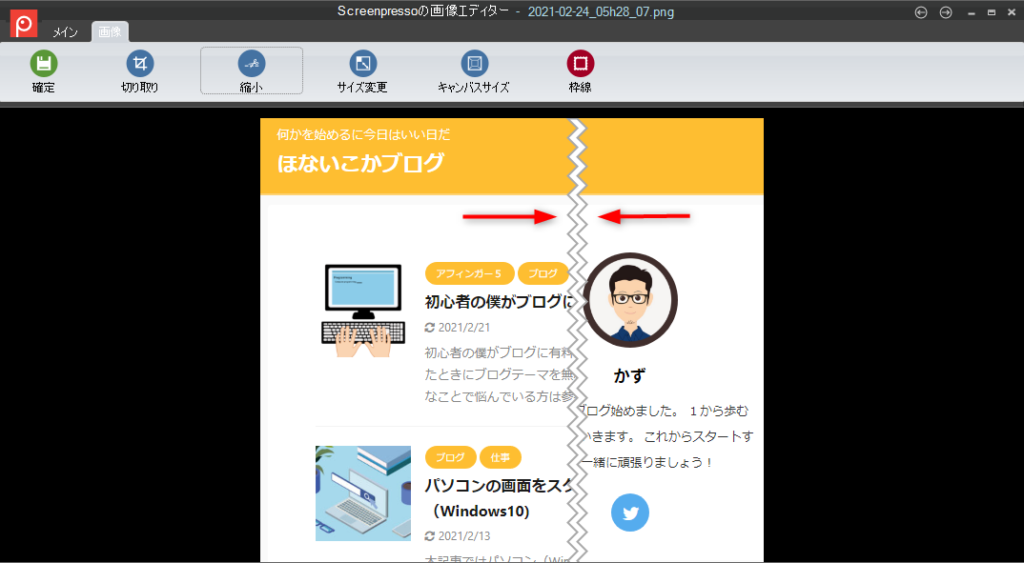
5-2 ②縮小

縦長や横長の画像の中間部分をカットしてコンパクトにする事が出来ます。

抜きたい箇所をマウスドラッグで範囲指定します。

範囲指定した箇所が抜かれた画像が簡単に出来上がります。

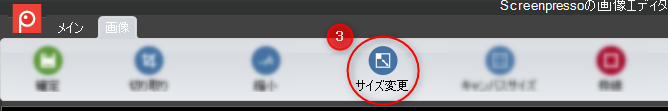
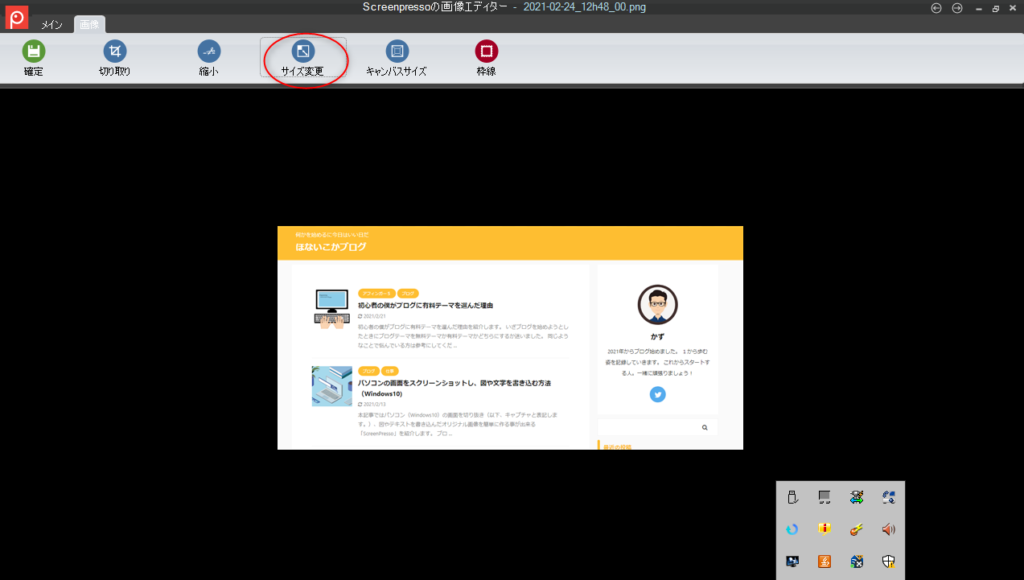
5-3 ③サイズ変更

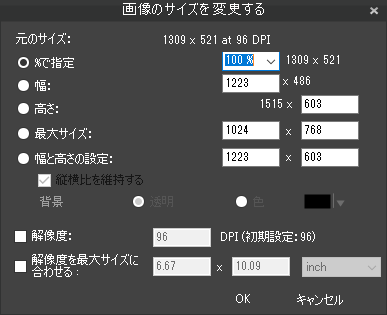
画像のサイズを変更出来るタブが出ます。

例えば「%で指定」で50%を指定して実行すると、、、画像サイズが変更されます。

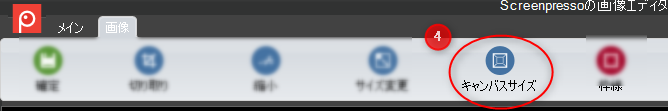
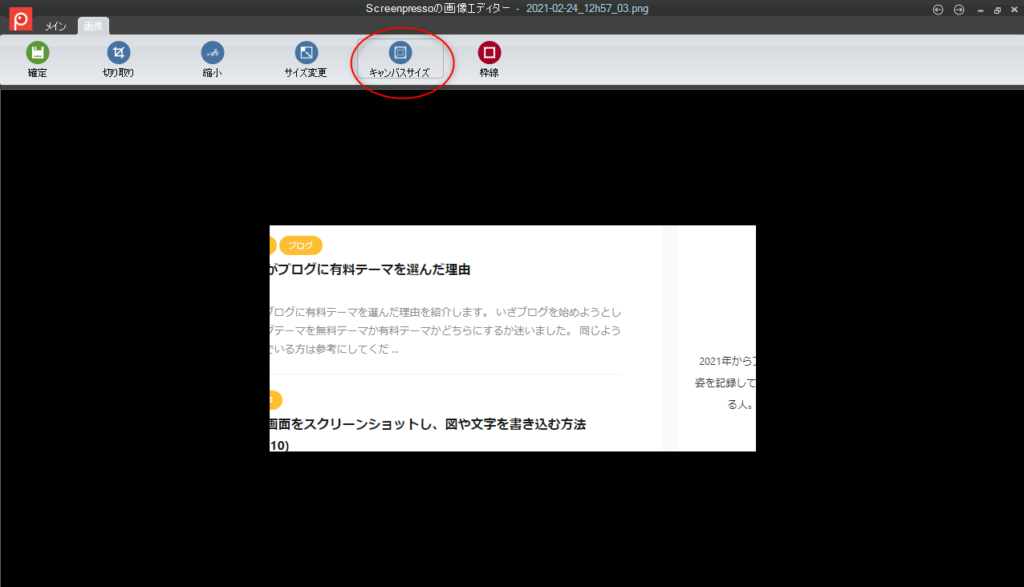
5-4 ④キャンバスサイズ

キャンバスのサイズを変更出来るタブが出ます。通常は「自動」になっていてあまり操作する必要はありません。

例えば「%で指定」で50%を指定して実行すると、、、キャンバスのサイズが変更されます。

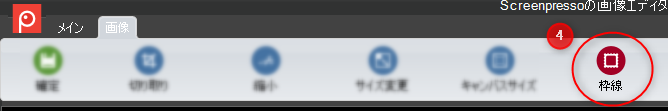
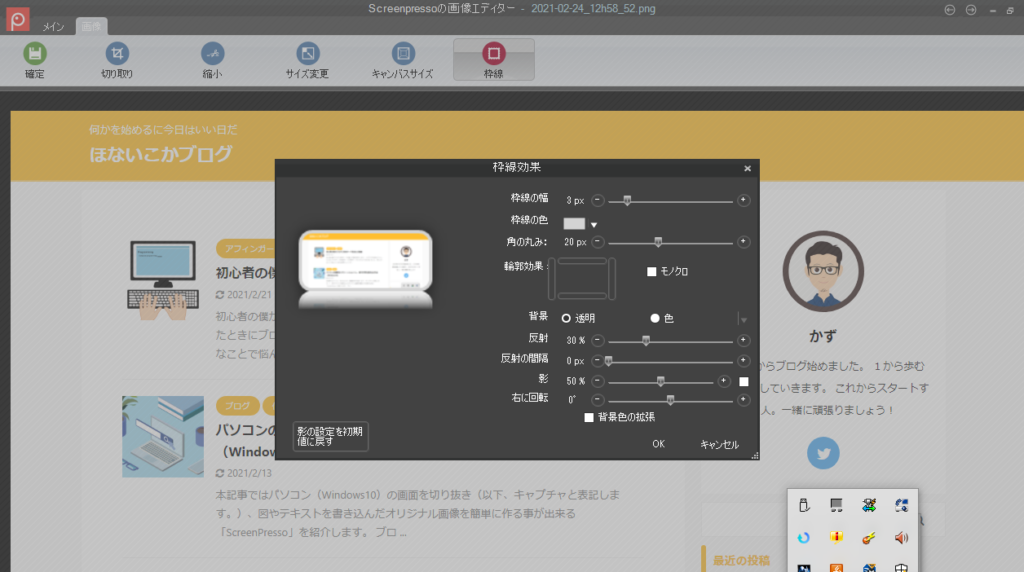
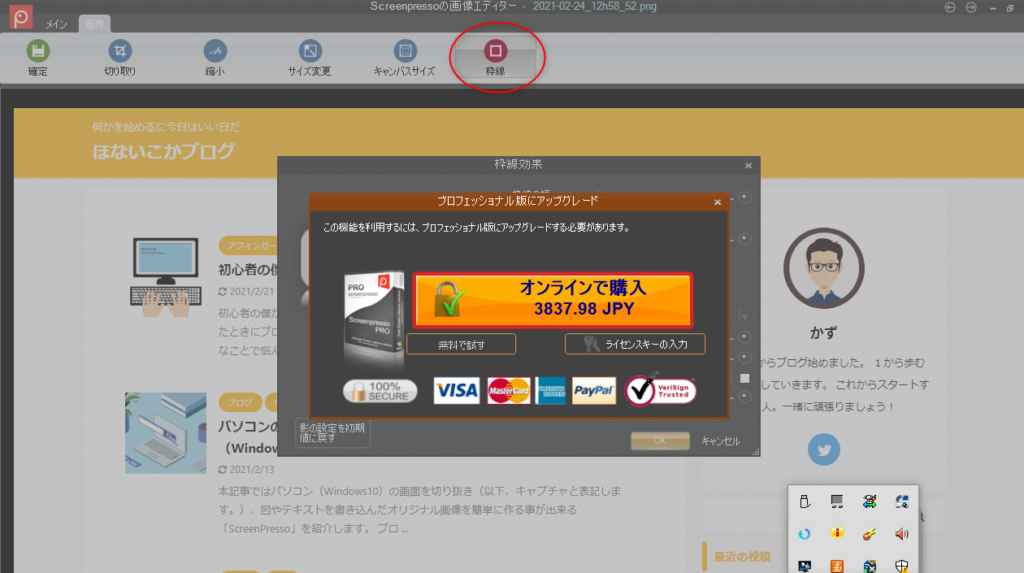
5-5 ⑤枠線
「枠線」に関しては有料版のみとなります。


この様に有料版への案内が出ます。必要な方はここから購入する事が出来ます。

以上が「画像タブ」の紹介でした。
6.「ScreenPresso」編集画像の保存
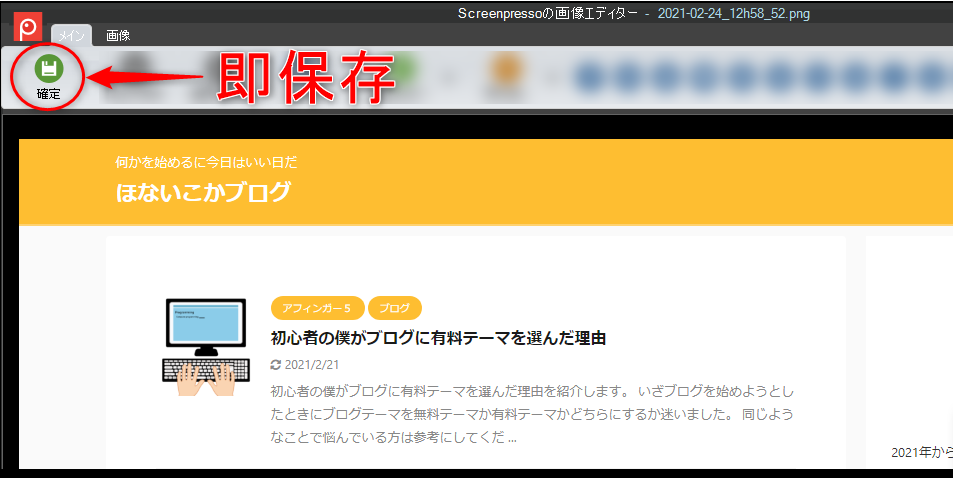
6-1 ①確定
左上の「確定」ボタンをクリックすると即座に編集した画像が保存されます。
パソコン内の「ピクチャー」→「ScreenPressoフォルダ」(自動で作られます)に自動的に保存されています。

6-2 ②別名で保存
こちらを選択すると、自分で保存したい先を選択し変種した画像データに任意の名前をつけて保存する事が出来るので、ブログ用の写真フォルダなどを作っている人は「別名で保存」の方が使いやすいです。

7.その他「ScreenPresso」設定
インジケーター内のScreenPressoアイコンを右クリックするとメニューが開き、その中の「設定」をクリックするとScreenPressoの設定を変更する事が出来ます。
使用するにあたって特に設定を変更する必要はなく元々の設定のまま使用して不都合はないと思いますが、参考までに設定変更画面を掲載しておきます。
①基本設定画面
起動の際の設定やScreenPressoで表示される言語やScreenPressで編集した画像の保存先などを設定できます。

②スクリーンショット設定
画像の保存形式などを指定できます。

③共有設定
SNSやクラウドサービスとの共有設定ページです。

④動画キャプチャ設定
本記事では紹介しませんでしたが動画キャプチャに関する設定です。

⑤ホットキー設定
ScreenPressoのショートカットキー操作の変更設定が出来ます。

⑥高度な設定
まさに高度な設定ですので、十分な知識がある人以外は触らない方が無難のようです。

以上のように設定画面が設けられています。
まとめ
画面キャプチャの方法は他にもいくつかありますが、ScreenPressoは「画面切り抜きから図形やテキストの書き込みがすぐに出来る。」という点で非常に使いやすいソフトです。
「パソコン画面をそのまま使って資料を作りたいけど、どうやってやるの???」とお悩みの方には大変おすすめな「ScreenPresso」。
ブログ記事の作成や仕事の資料作成が快適になります。
以上、Windows10で簡単に画面をキャプチャし、図形やテキストを書き込める「ScreenPresso」の紹介でした。