
「アドセンス狩り」
アドセンスを狩られる? 誰に? なんで? どうなるの?
何とも恐ろしい響きです。
アドセンス狩りとは、悪意のある第3者があなたのサイトの広告へ不正クリックを行い、不正が発生したと判断されたサイトが「一定期間の広告配信停止」や「アドセンスアカウントの凍結」といったペナルティを受ける事になる妨害行為です。
せっかく苦労して合格したGoogleアドセンスが、こんなことでアカウント停止なんてまっぴらごめんですよね。
自分はまだ初心者だし、アドセンス収益も出ていないので関係ないのでは。。。?
と思う人もいるかもしれませんが、悪意のある不正行為によるペナルティでアカウント停止になれば元も子もありません。
安心してブログ運営するためにも、Googleアドセンスに合格したらまずはセキュリティー対策をしておきましょう!
こんな方におすすめ
- Googleアドセンスは合格したけど、不正アクセス対策はまだ何もしていませんという人
- アドセンス狩り対策はしたいけど、対策方法がわからないという人
- アドセンス狩り対策した広告コードのショートコード化の方法がよくわからないという人
今回は2つのプラグインを使い、3つのステップでアドセンス狩り対策を紹介します。
使用する2つのプラグイン
- 「AdSense invalid click protector」
- 「Code snippets」
設定までの3つのステップ
- ステップ1:Adsense invalid click protectorの導入
- ステップ2:アドセンス狩り対応の広告コード作成
- ステップ3:アドセンス狩り対策広告コード設定(ショートコード化)
初心者の人でも簡単に設定が出来ますので、是非参考にしてください。
目次
- ステップ1:AdSense Invalid Click Protector の導入
- AdSense Invalid Click protectorとは
- WordPressブログを簡単バックアップ!プラグイン Updraftplus の紹介
- AdSense Invalid Click Protector の導入
- AdSense Invalid Click Protector の設定
- ステップ2:アドセンス狩り対応の広告コード作成
- プラグイン「Code snippets」の導入
- Code snippetsでアドセンス狩り対策用広告コードの作成
- ステップ3:アドセンス狩り対策広告コード設定(ショートコード化)
- アドセンス狩り対策広告コードの作成
- アドセンス狩り対策済みの広告コードを記事に貼り付ける。
- ショートコードの貼り付け例 (記事内の目次前の箇所に広告設定)
- まとめ
ステップ1:AdSense Invalid Click Protector の導入

ステップ1では、アドセンス狩り対策を実行する為のプラグイン「Adsense invalid click protector」を紹介します。
AdSense Invalid Click protectorとは

「AdSense Invalid Click protector(AICP)」はどのような役割をするプラグインなのか?
まずはその役割がわからないとプラグイン導入することを躊躇する方もいると思いますので簡単に説明します。
「AICP」とは
一定以上のクリックをした相手に広告を表示させないようにするプラグインです。
導入することで第3者からの悪意のある不正クリックによる広告停止などのリスクを下げる事が出来ます。
プラグインを導入する前には、万が一に備えてブログのバックアップを取る事をおすすめします。
初心者の方でも簡単に出来るバックアップ設定については、この記事を参考にしてください。
-

-
WordPressブログを簡単バックアップ!プラグイン Updraftplus の紹介
今回はブログを簡単にバックアップできるプラグイン「Updraftplus」の紹介です。 ブログを運営していく中で新規のプラグインの導入など、ブログをカスタマイズをする機会があると思います。 そんな時、 ...
続きを見る
AdSense Invalid Click Protector の導入
まずは、「AdSense invalid Click Protector」を導入します。

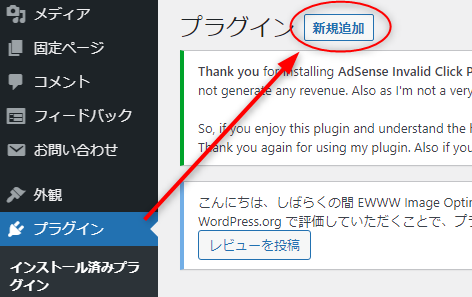
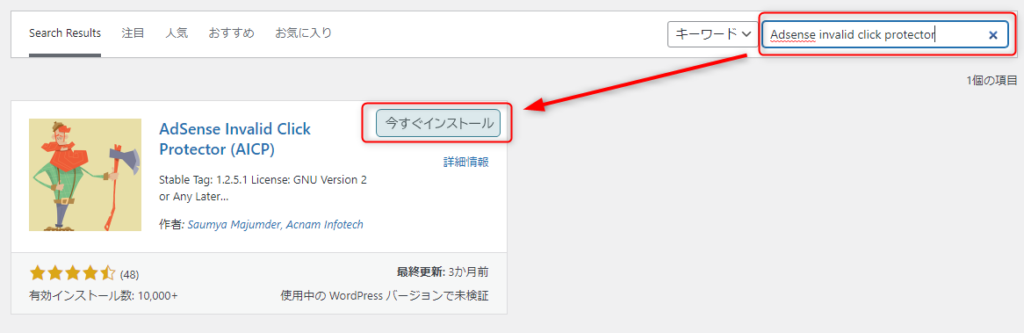
wordpressプラグインの新規追加画面から検索します。

検索窓にキーワード「AdSense invalid click protector」と入力し検索します。
「今すぐインストール」をクリックし、インストールします。

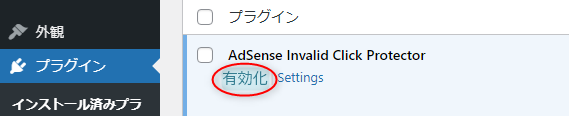
プラグイン一覧でインストールされていることを確認したら「有効化」をクリックし有効化します。
AdSense Invalid Click Protector の設定
次に「Adsense invalid click protector」の設定を紹介します。
設定を行う事で不正クリックに対するセキュリティー強度を変更できます。

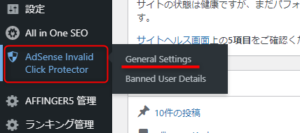
wordpress管理画面から設定画面を開きます。

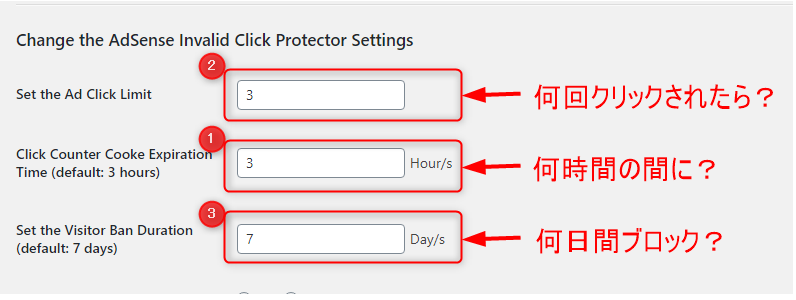
元々の設定は
①3時間の間に
②アドセンス広告へのクリックが3回で
③クリックした相手への広告非表示を7日間とする
という設定になっています。
この数字を変更することでセキュリティ強度を任意で変更する事が出来ます。
特にこだわりがなければ元々の設定のままでOKです。
これで「Adsense invalid click protector」の準備はOKです。
ステップ2:アドセンス狩り対応の広告コード作成

ステップ2では、「Googleアドセンスの広告コード」を「アドセンス狩り対策仕様の広告コード」に変更する作業を紹介します。
アドセンス狩り対策前のブログには、Googleアドセンスから取得した広告コードをそのまま使っている状態だと思います。
ステップ1で導入した「AdSense invalid click protector」で広告コードを変換する作業を行います。
しかしながら、テーマコードを直接変更する作業にはリスクがあり、初心者にはハードルが高いです。
そこで、初心者でも安心してテーマコード変更作業が行えるプラグインを紹介します。
プラグイン「Code snippets」の導入
Code snippetsプラグインを利用することで、テーマコードを直接触らずに作業を進める事が出来ます。
作業の中で不適切なコード変更があった場合、「Code snippets」がエラーを出してブログへの深刻なトラブルを未然に防いでくれるので安心です。
ここからは、この「Code snippets」を使った「アドセンス狩り対策仕様の広告コード」の作り方と活用方法を紹介します。
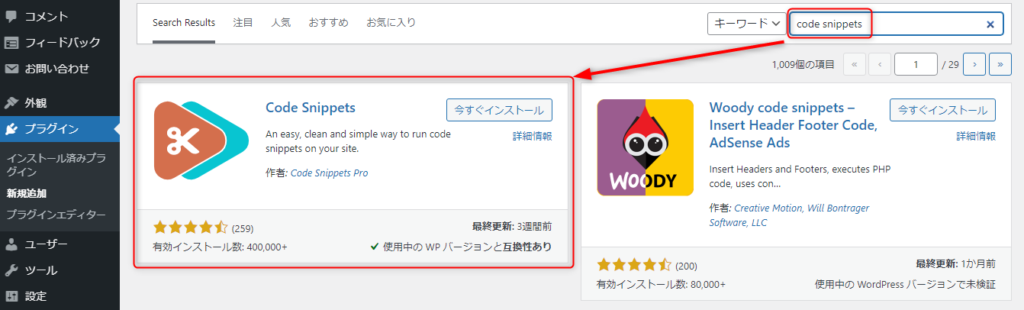
まずはプラグインの新規追加を行います。

「Code snippets」で検索します。

ハサミのアイコンが目印の「Code snippets」が出てきますのでインストールします。
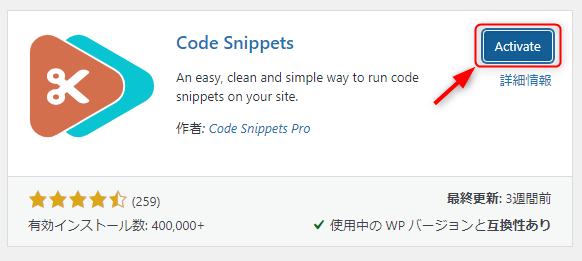
「今すぐインストール」でインストールしたら「有効化(Avtivate)」をクリックし有効化します。
これで「Code snippets」の準備はOKです。
Code snippetsでアドセンス狩り対策用広告コードの作成
それでは、アドセンス狩り対策用の広告コードの作成作業です。
まずは下記の流れに沿ってアドセンス狩り対策広告コードの下書きを作成します。

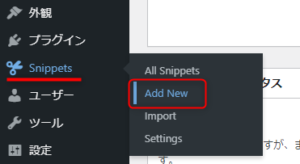
ダッシュボードにはさみのマークの「Snippets」が表示されるようになっていますので、「Add New」から新規コード作成を行います。「Add New」をクリックします。

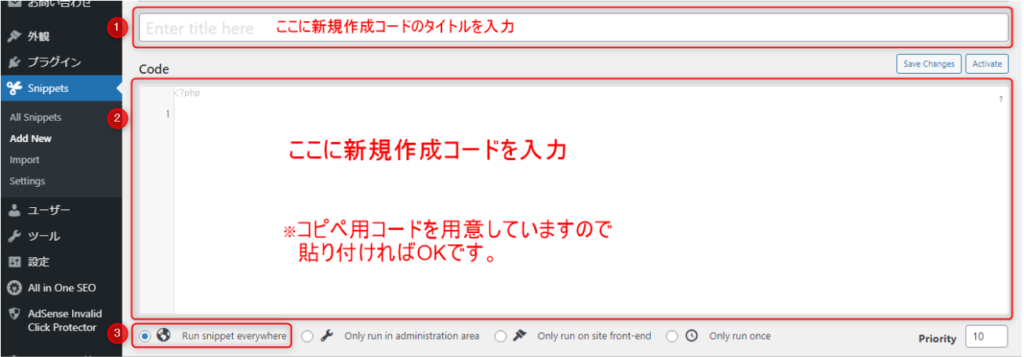
新規のコード作成画面になります。
①新規コードのタイトルを入力します。(どのようなタイトル名でもOKです。)
(例)「AICP用 タイトル前 記事内広告(ad01)」
②新規のコードを入力(貼付け)します。
ここで「Adsense invalid click protector」を反映させるコードを入力(貼付け)します。
まずは下のコードをコピペして②のスペースに貼り付けましょう。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">
>>ここに広告ユニットを貼り付ける<<
</div>';
return $adCode;
} else {
return '<div class="error">広告の表示がブロックされています。</div>';
}
}
add_shortcode('ad01', 'ad01Func');
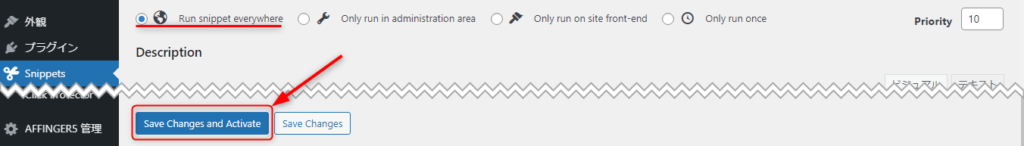
③「Run snippet everywhere」にチェックします。
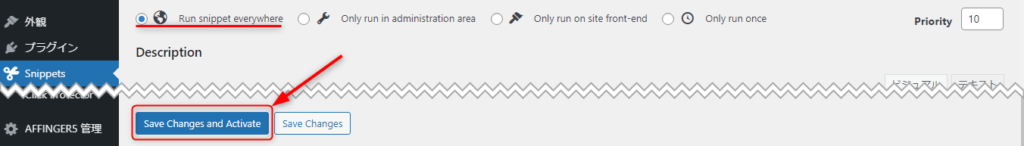
そのまま下にスクロールし、「Save changes and activate」をクリックして保存します。

設定を保存します。
これで新規コードの下書き(準備)はOKです。
ステップ3:アドセンス狩り対策広告コード設定(ショートコード化)

ステップ3では、Googleアドセンス広告コードをショートコード化し、ブログ内に設定する方法を紹介します。
ステップ2で準備したアドセンス狩り対策広告コードの下書きに、ご自身のアドセンス広告コードを埋め込めば完成です。
アドセンス狩り対策広告コードの作成

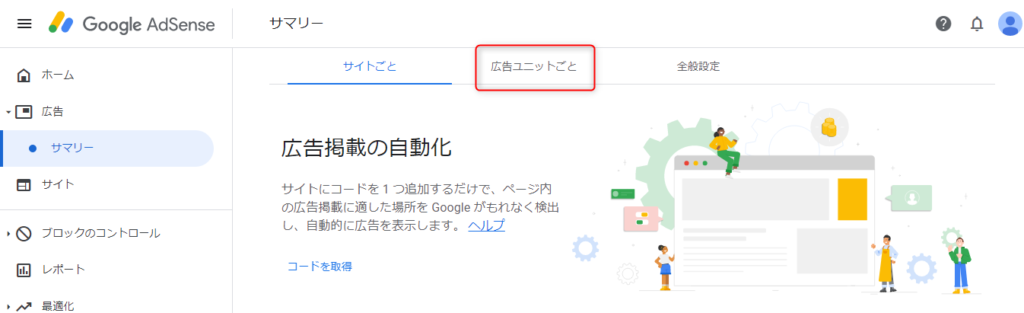
Googleアドセンスのサイトから「広告ユニットごと」のページへ移動します。

既に取得している広告ユニットが一覧で表示されます。
例として、1行目のマーカーで示した「ほないこか-目次前-記事内-ad01」とネーミングした広告ユニットに対してアドセンス狩り対策を設定します。
※広告ユニット名はアドセンス広告コード取得の際に任意で付ける名前です。
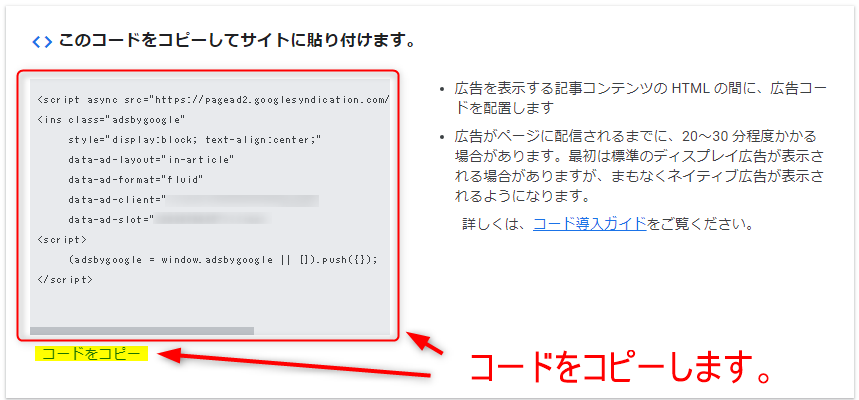
<>マーク(コードを取得)をクリックします。

このコードをコピーし、先に保存したコードに貼り付けます。
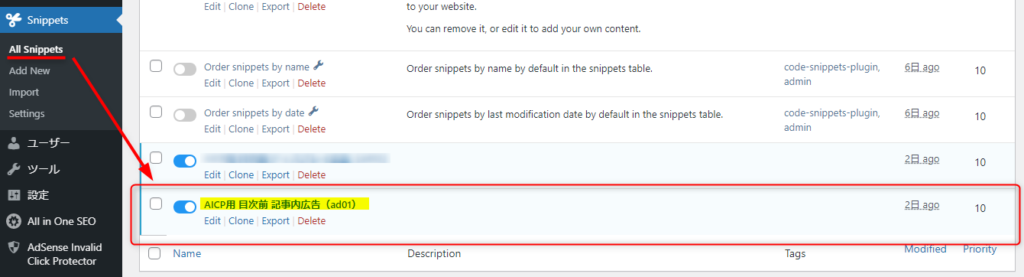
wordpressのダッシュボードに戻り、Snippetsの一覧から、ステップ2で作成した
コードを開きます。


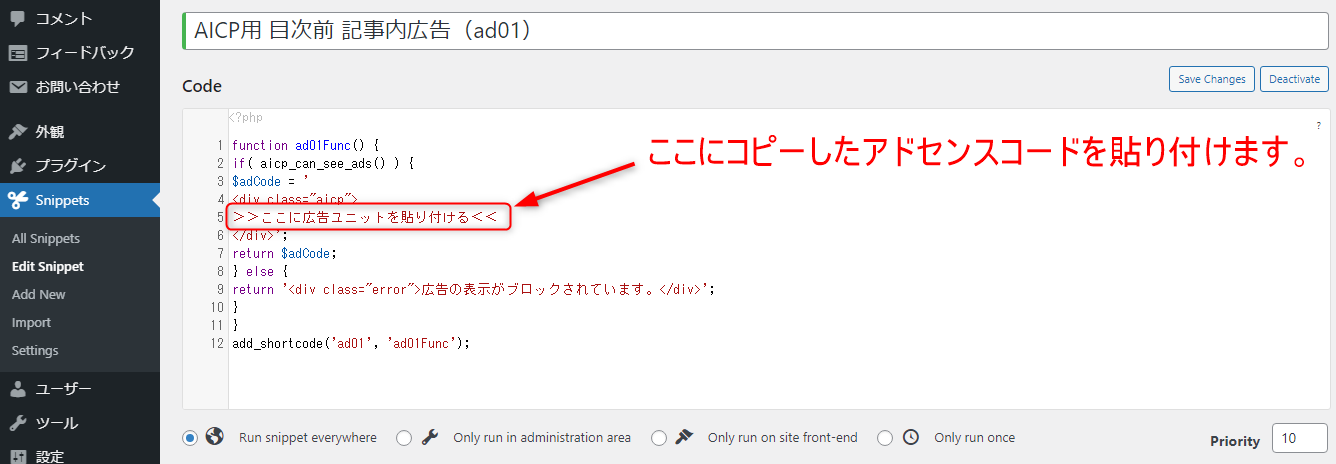
ステップ2で作成した下書きコード。
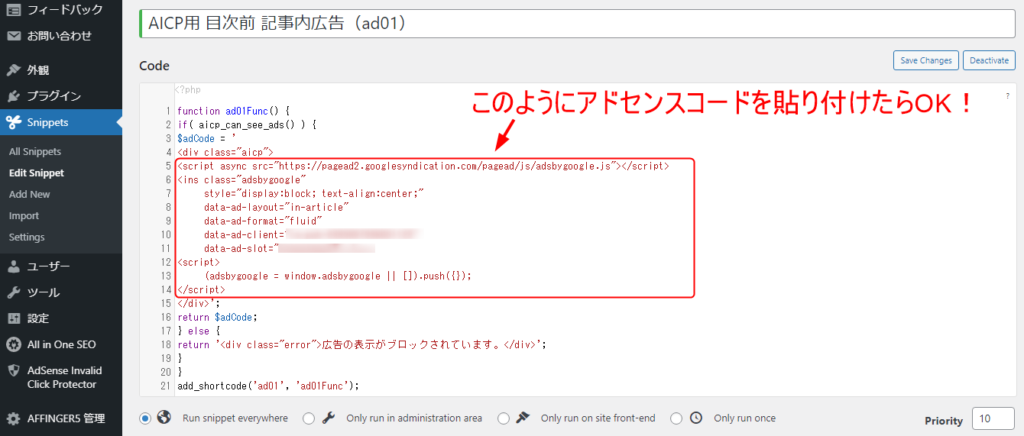
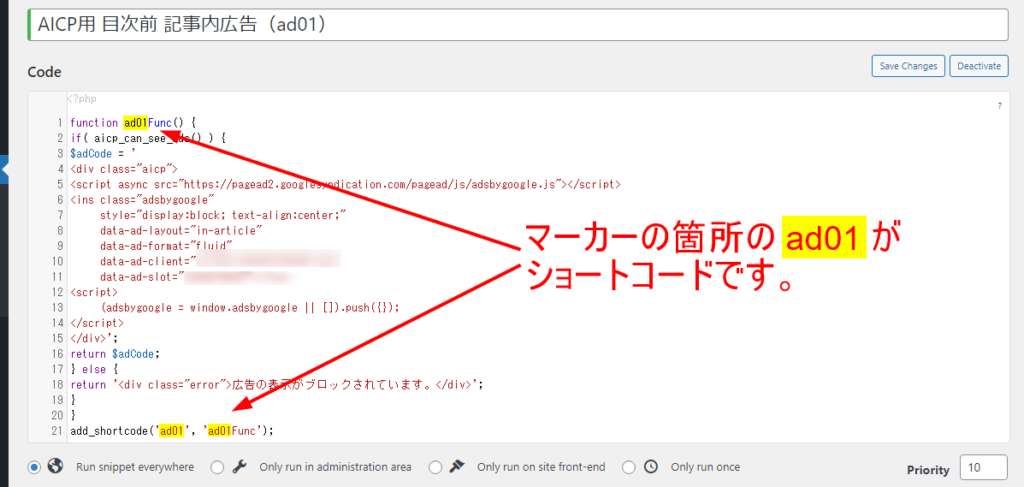
>>ここに広告ユニットを貼り付ける<< の箇所にコピーしたアドセンスコードを貼り付ければOKです。


コードを貼り付けて変更を保存します。
アドセンス狩り対策済みの広告コードを記事に貼り付ける。
Snippetsで作成したアドセンス狩り対策広告コードを記事に貼り付けます。

コード内の1行目と最後に出ているマーカーで示した ad01 がショートコードと呼ばれるものです。
このショートコードをブログ内の広告を表示したい箇所に貼り付けます。
ショートコードの貼り付け例 (記事内の目次前の箇所に広告設定)
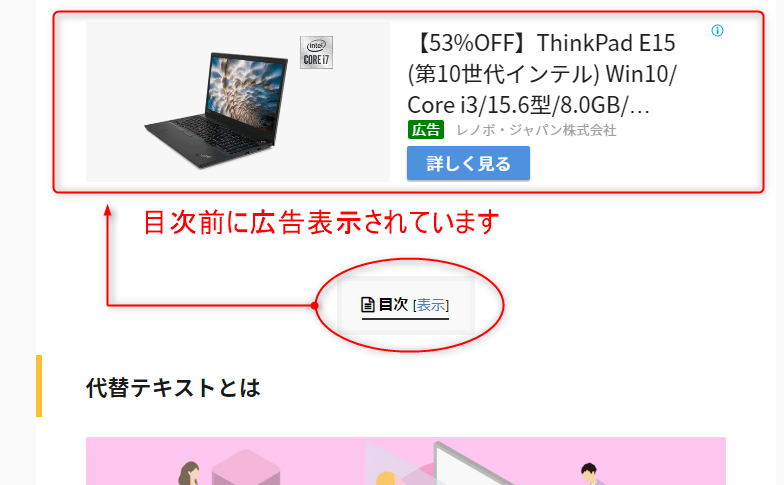
ショートコードを用いた広告貼り付けの例を紹介します。

本ブログ記事内で「目次前」にアドセンス広告を表示した画像です。
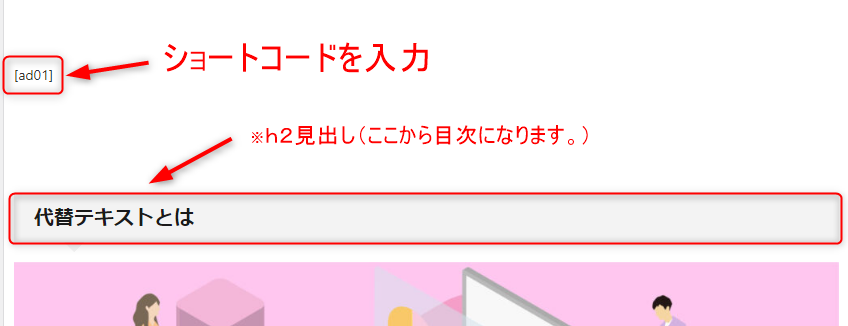
このようにアドセンス広告を表示するためのショートコードの置き方を紹介します。

記事内の最初のh2から以降が目次になりますので、その前にショートコード ad01 を入力します。
たったこれだけで、広告設定OKです!
ad01は、必ず[ ]でくくりましょう。
これだけで、アドセンス狩り対策がなされた広告を表示する事が出来ます。
広告設定をダッシュボードの「外観」→「ウィジェット」からアドセンスコードを設定している場合や、ブログテーマ独自の広告コード設置個所にアドセンスコードを貼り付けて設定しているケースもあるかと思いますが、今貼り付けされているコードをこのショートコードに置き換えて対策してください。
アドセンス狩り対策広告コードを追加する場合は、ステップ2のSnippetsを使ったコード追加作成作業を行い、ショートコードを「ad02」「ad03」「sd04」・・・と書き換えてコード追加していきます。
まとめ
以上、アドセンス狩り対策の流れを紹介しました。
せっかく合格したGoogleアドセンスです。
安心して末永くブログ運営するためにも、まずはセキュリティー対策から!
是非、参考にしてください。
最後までお読みいただき、ありがとうございました。