
WordPressテーマのAFFINGER5(アフィンガー5)を利用している場合のGoogleアドセンス申請を紹介します。
とても簡単ですので、流れさえわかれば初めての方でもすぐに申請する事が出来ます。
※Googleアカウントを取得しておくことが前提になりますので、Googleアカウントを持っていない人は登録しておきましょう。
※ブログ(AFFINGER5利用に限る)のダッシュボード画面とGoogleアドセンス公式ホームページ画面を両方立ち上げた状態で作業するとスムースです。
目次
1.Googleアドセンスホームページからの申請手続き
まずはGoogleアドセンスに登録し、申請用のAdsenseコードを取得する流れを説明します。
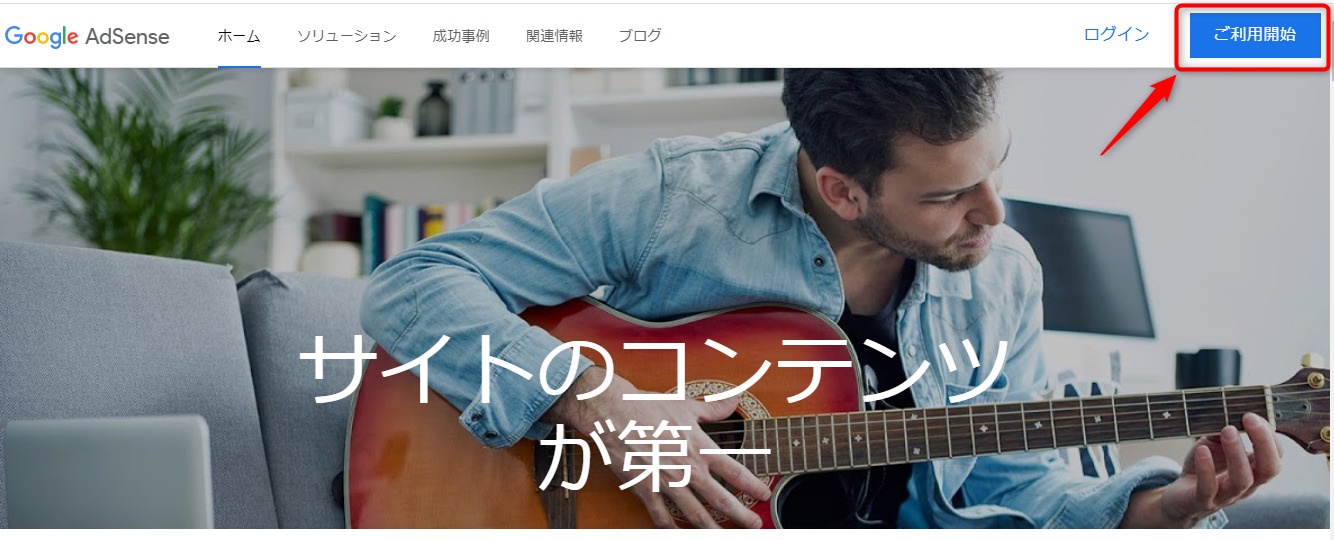
Googleアドセンスの公式ホームページにアクセス
こちらGoogleアドセンス公式ホームページURLです。
https://www.google.com/intl/ja_jp/adsense/start/

ホーム画面右上の「ご利用開始」をクリックします。
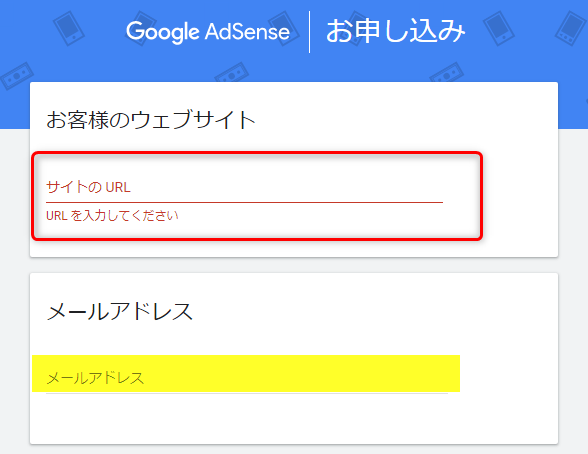
利用申し込み

お申込み画面が立ち上がりますので必要事項を入力します。
自分のブログのURLとGoogleアカウントのメールアドレスを入力します。

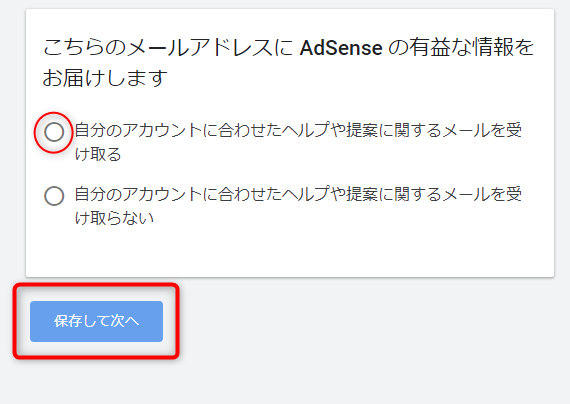
Googleアドセンスからのメールを受け取るか、受け取らないかの選択をして「保存して次へ」に進みます。
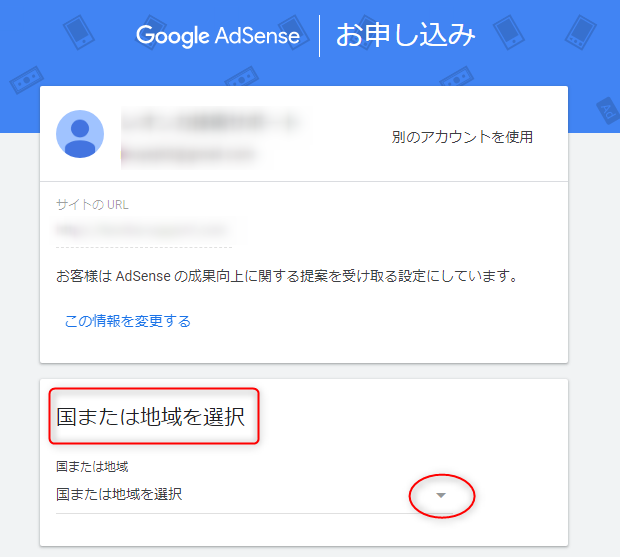
GoogleAdsenseアカウント作成

「国または地域を選択」のプルダウンリストから国を選択します。
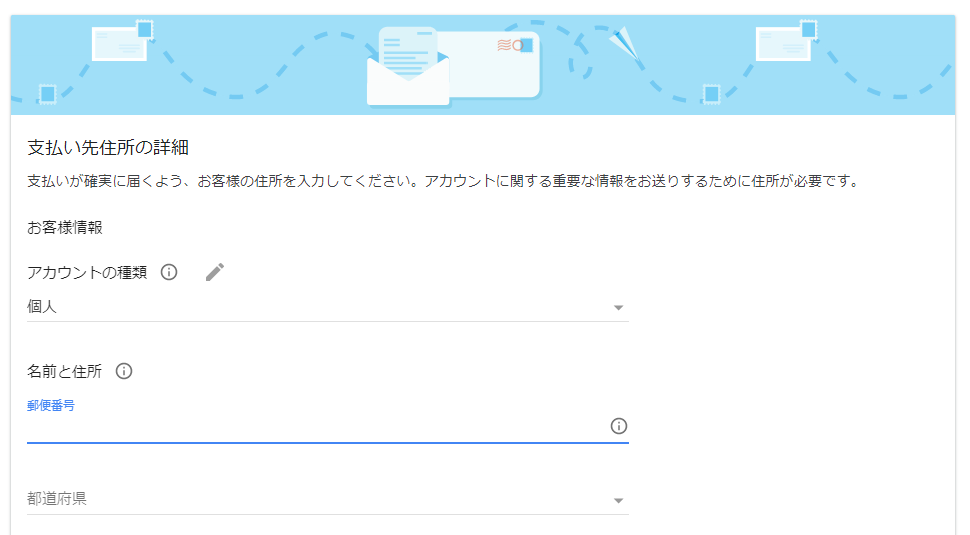
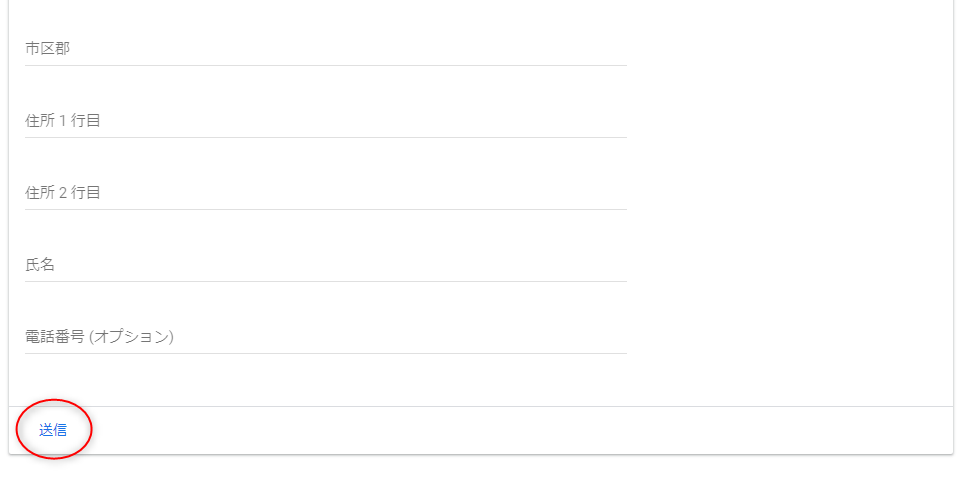
支払い先住所の登録


支払い先の住所登録です。ご自身の住所を登録して下さい。
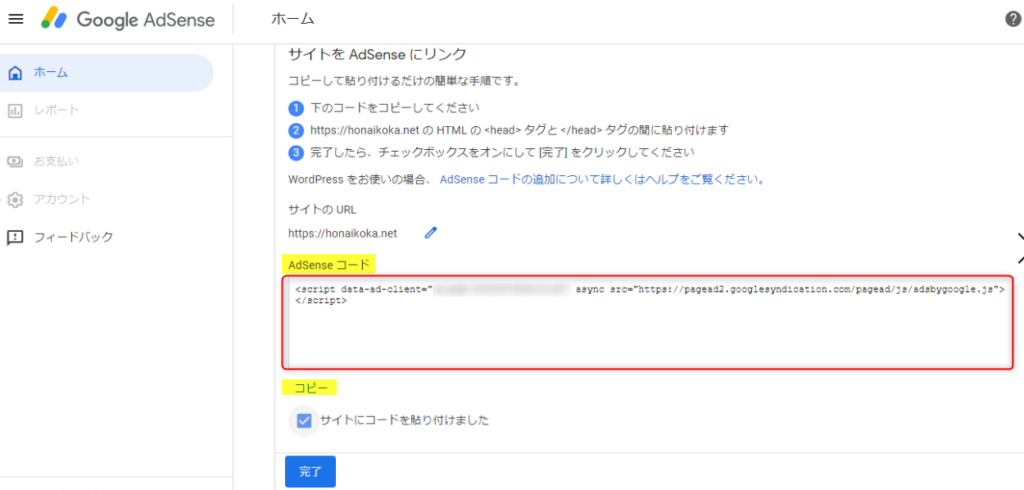
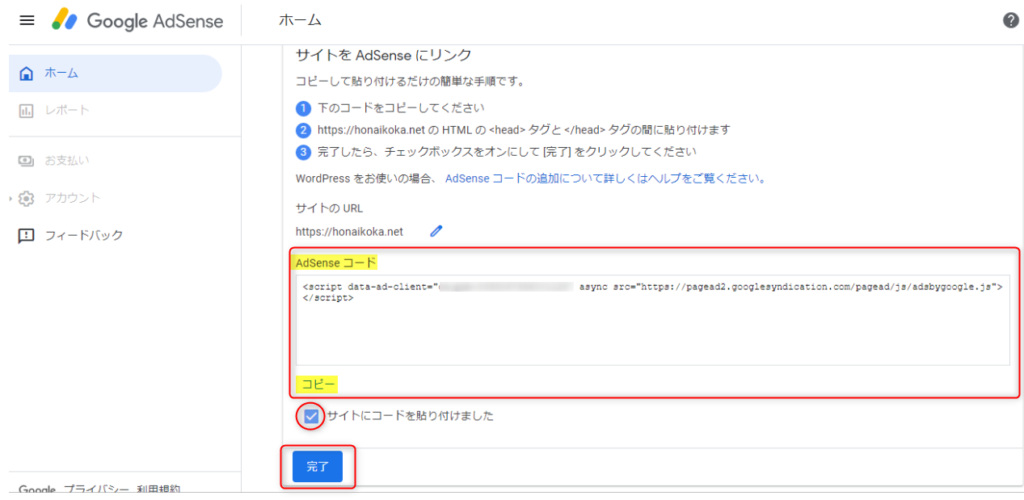
Adsense申請コードの取得
 上図の赤枠内のAdsense申請コードをコピーします。
上図の赤枠内のAdsense申請コードをコピーします。
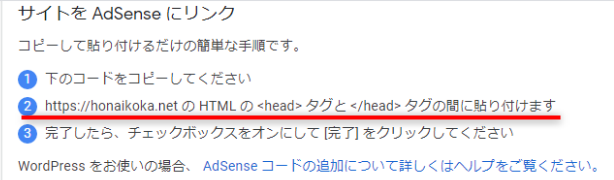
この画面の②の説明で

WordPressテーマのHTMLファイルの指定の場所にAdsense申請コードを貼り付けるという手順説明がありますが、
ポイント
AFFINGER5の場合はHTMLファイルを触らずにAdsense申請コードを設定できます。
AFFINGER5はとても簡単に設定が出来ます。
では、コピーしたAdsenseコードをAFFINGER5管理の所定の位置に貼り付ける流れを紹介します。
2.AFFINGER5へのAdsenseコード設定

つづいて、AFFINGER5へのAdsenseコード設定の手順です。
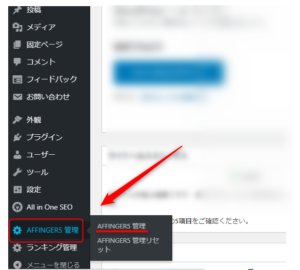
AFFINGER5管理画面
ダッシュボード → AFFINGER5管理

ダッシュボードからAFFINGER5管理を開きます。
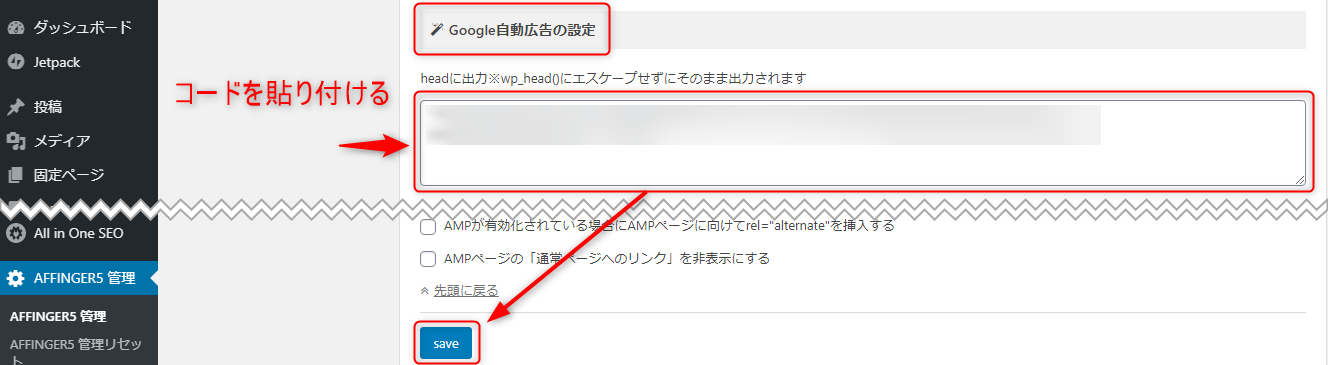
Adsense申請コードの貼り付け
AFFINGER5管理 → Google・広告/AMP

次に開いたページの中から、Google・広告/APMをクリックします。
Google自動広告の設定のところにコピーしたAdsense申請コードを貼り付けます。
「SAVE」をクリックしてAFFINGER5側の設定は完了です。
Googleアドセンスホームページでの設定終了

Googleアドセンスのページに戻り、「サイトにコピーを貼り付けました。」にチェックを入れ「完了」をクリックして終了です。
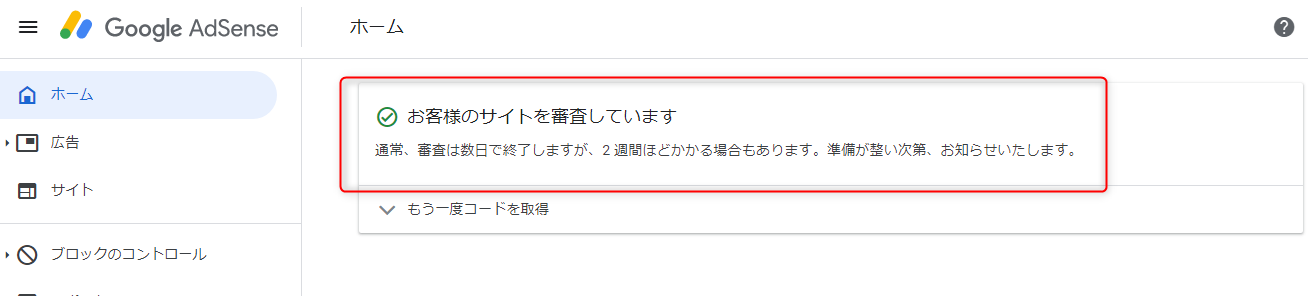
審査受付メッセージ確認

審査受付のメッセージを確認して申請手続き終了となります。
まとめ
以上、Wordpressテーマ「AFFINGER5」でのGoogleアドセンス申請の方法を紹介しました。
一般的にAdsense申請コードとWordpressテーマの紐づけにはWordpressテーマのテーマエディターからHTMLファイルを直接触る必要がありますが、AFFINGER5の場合は管理画面から簡単にコードを貼れますので、初めての方でも簡単・安全にGoogleアドセンス申請が出来ます。
流れがわかればとても簡単に申請が出来ますので、AFFINGER5テーマをご利用の方は参考にしてください。